На этой странице собраны задания, которые помогут школьникам в игровой форме проверить и закрепить свои знания по решению математических примеров на деление и умножение, одновременно с этим превращая черно-белую картинку в цветную. Чтобы узнать, каким цветом раскрасить деталь изображения, нужно решить пример.
Математические раскраски помогут детям думать самостоятельно, развить художественные навыки, память и логику. Их могут использовать учителя начальных классов на уроках в школе и родители, как дополнительную тренировку дома. Такая занимательная игра доставит детям больше удовольствия, чем обычное решение примеров.
Любую раскраску можно распечатать, наведя на неё курсор мышки и нажав на появившийся розовый значок принтера в верхнем правом углу картинки.



Найти
Мои игры
0
- Игры
- Игры для мальчиков
- Игры для девочек
- Игры на двоих
- Лучшие игры
- Новинки
- Когама
- Детские игры
- Огонь и вода
- Вилли
- Красный Шар
- Машинки
- Ещё ▼
- Новинки
- Когама
- Детские игры
- Огонь и вода
- Вилли
- Красный Шар
- Машинки
- Губка Боб
- Развивающие
- ИО
- Пазлы
- Кошка Анжела
Для телефона
Для мальчиков
Для девочек
Игры для девочекМалышка Хейзел Про котят Рапунцель Уход за малышами Уборка Барби Доктор Кошки Маникюр Для девочек бродилки Единороги Куклы Лол Про дельфинов Одевалки Кулинария Татуировки Торты Готовим еду Уход за животными Салон красоты Операция Повар Макияж Кухни Сары Переделки Мода Винкс Холодное сердце Школа монстров Свадьба Крутые игрыПоиск предметов Империя Когама io Роблокс Ударный отряд котят Агарио Пиксель Ган Лазерная пушка Игры для мальчиковГерои Ударного Отряда Нова Зомби Защита замка Хот Вилс Машины Гонки Шутеры Солдаты Стрелялки Машина ест машину Майнкрафт Зомботрон Воюй и стреляй Танки Машинки Космос Паркур ПУБГ Браво Старс ГТА Пиксельная война Полиция Джипы Герои Мотоциклы Грузовики Ниндзяго Драки На двоих
Реклама
Игры по персонажамВилли Барашек Шон Майнкрафт Крипер Огонь и вода Воришка Боб Адам и Ева Кико Улитка Боб 3 панды Зомби против растений Фризл Фраз Одевалки Принцесс Диснея Стикмен Папа Луи Черепашки Ниндзя Красный шар Леди Баг и супер кот Безумие: проект Нексус Хэппи Вилс Бен 10 Папины дочки Роботы Том и Джерри Аниме Вспыш и чудо-машинки Город героев Бомж Хобо Панды Сабвей Серф Слендермен Акулы Пушистики Ам Ням Губка Боб Гамбол Мистиконы Свинка Пеппа Привет сосед Хлебоутки Человек паук Шериф Келли Шиммер и Шайн Зверополис Гадкий Я Мстители Хелло Китти Самолёты Миньоны Железный Человек Angry Birds Террария Троллфейс Игры на двоихНа двоих Бродилки на двоих Стрелялки на двоих Гонки на двоих На двоих побег На двоих для мальчиков На двоих для девочек Панды на двоих Взорви это на двоих Футбол головами Еще для девочек































 Еще для мальчиков
Еще для мальчиков

Здравствуйте-здравствуйте!
Проект ИГРАнаУРА подбирается к финишу – в июне у нас последняя заявленная игровая тема ИГРЫ с ПУГОВИЦАМИ. Я уже приготовила подарок для тех, кто присоединится к проекту в июне – это МАТЕМАТИЧЕСКИЕ РАСКРАСКИ!
Сегодня покажу и даже подарю несколько страниц из моего подарочного набора .
Мои математические раскраски для старших дошкольников.
Числа, которые я использовала в раскрасках, от 0 до 99.
На эти математические раскраски меня вдохновили картинки одного зарубежного ресурса. Оригинальные задания подойдут школьникам, знающим или изучающим таблицу умножения. Так как с дошколятами я еще таблицу умножения не учу, то решила сделать свои раскраски, с тем же принципом, но посильные для моих учеников, с заданиями, которые мы с ними разбираем на занятиях математикой.
Думаю, что ученикам начальных классов, мои раскраски тоже подойдут.
Всё просто – читаем задание и раскрашиваем клеточки, которые содержат искомое число.
В результате получаем изображение.
Если вас заинтересовали мои раскраски, качайте!
Сейчас у меня готовых 10 картинок, 5 из них дарю всем желающим, а остальные (возможно, их будет еще больше) достанутся в подарок активным участникам проекта ИГРАнаУРА, которые присоединятся к проекту в ИЮНЕ.
Для тех у кого нет своего блога-сайта,
но очень хочется принять участие в проекте или просто хочется получить подарок:
свою игру вы можете добавить через мою группу Вконтакте
Первая картинка для учителя-родителя (для проверки), вторая картинка с заданием.
Мне очень интересно услышать тех, кто воспользовался моими раскрасками. Если вы скачали и попробовали их в деле – поделитесь вашими впечатлениями.
Желаю вам интересных занятий!
Новости моего блога
можно получать на вашу любимую почту,
а подписаться можно
ИГРАЙТЕ С РАДОСТЬЮ
НАТАЛЬЯ ЧИСТОКЛЕТОВА
Раскраски учимся считать
Раскраски по математике распечатать или скачать бесплатно для детей.
 |  |  |
| Распечатать Скачать | Распечатать Скачать | Распечатать Скачать |
 |  |  |
| Распечатать Скачать | Распечатать Скачать | Распечатать Скачать |
 |  |  |
| Распечатать Скачать | Распечатать Скачать | Распечатать Скачать |
 |  |  |
| Распечатать Скачать | Распечатать Скачать | Распечатать Скачать |
Раскраски → Обучающие раскраски
Похожие материалы
Раскраски цифры
Прописи цифры раскраска
Арифметика для малышей (стихи про цифры)
Раскраски по цифрам для детей
Раскраска соедини точки по цифрам
Математические раскраски с примерами для детей
Ребенку не интересно прибавлять и отнимать просто так, это ведь скучно! А вот решать примеры, и чтобы потом результат применить для своих целей – вот это да, вот это уже интересно. Все дети любят раскраски, а раскраски с математическими примерами – это не только увлекательное, но и полезное занятие. Мы собрали для вас самые лучшие математические детские раскраски с примерами на сложение, вычитание, деление и умножение, легкие и сложные, кому какие по силам. Математические раскраски помогут с пользой развлечь детей дома или занять на продленке в школе.
Чтобы распечатать раскраску, нужно открыть изображение в большом размере и сохранить (скачать) картинку себе на компьютер, затем отправить рисунок на печать.
Математические раскраски на сложение и вычитание в пределах 10 для дошкольников и 1 класса
В этих примерах ребенку предстоит складывать и умножать. Ответу примера соответствует свой цвет, в который и нужно раскрасить фрагмент. Сначала самые простые, где ребенку придется складывать и вычитать в пределах десятка:











Раскраски с примерами в пределах 20 для 1-2 класса:
Быстро справляемся со счетом до десяти? Тогда шагаем дальше. Теперь находим решение примеров на сложение и вычитание до двадцати и закрашиваем поле карандашом соответствующего цвета. Задание усложняется еще и тем, что один цвет подходит к разным решениям уранений. Получатся яркие рисунки!













Счет в пределах ста – для 2-3 класса
Теперь потренируемся считать до сотни. Распечатываем и раскрашиваем.


Математические раскраски на умножение и деление
И самые сложные раскраски – на умножение и деление. Таблица умножения, кстати говоря, за лето частенько забывается ребенком, а такое веселое и увлекательное занятие, как раскрашивание, непременно, не только привлечет его внимание, но и позволит повторить ее и знать на зубок.


А эти раскраски не только на умножение и деление, но еще и на логическое мышление. Задания неординарные и интересные.


























Пусть ваши дети проводят время не только с удовольствием, но и с пользой!
Страница входа в систему имеет огромное значение для веб-дизайна и дизайна приложений, особенно для интернет-магазинов или сайтов электронной коммерции. Творческая и привлекательная страница входа быстро привлечет внимание пользователя, направит большое количество посетителей на ваш сайт и увеличит клиентскую базу. Большинство страниц входа в систему включают такие элементы, как имя пользователя, пароль и выделенный CTA.
Видение того, что проектирование экрана входа в систему может быть сложным и трудоемким, и является лидирующей платформой дизайна во всем мире.При разработке формы входа в систему с помощью инструмента веб-прототипирования, такого как Mockplus, вы захотите узнать, как обеспечить максимально возможное удобство использования. Поэтому сегодня мы выбрали несколько элегантных и эффективных примеров страницы входа и бесплатные адаптивные шаблоны входа, созданные с использованием HTML и CSS. Надеюсь, вам понравится эта коллекция.
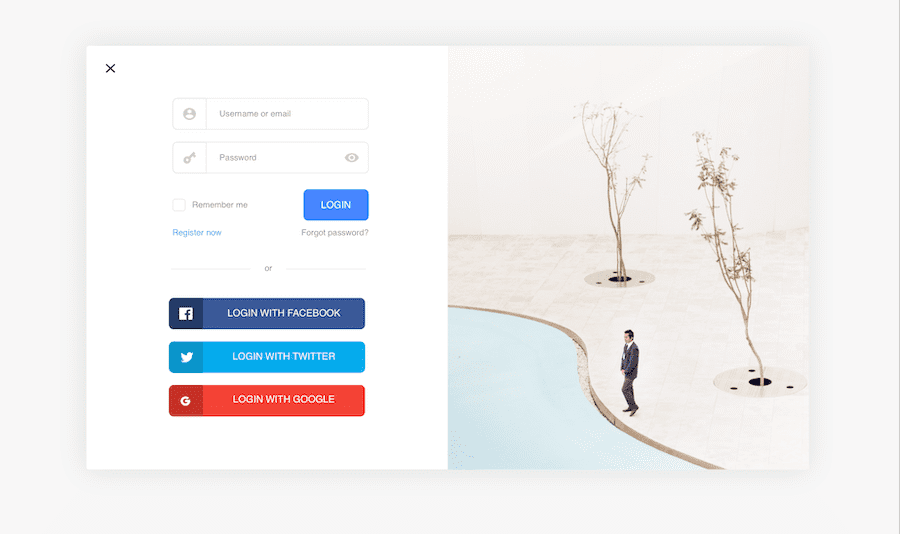
1. Модальный экран входа

Дизайнер: Arcangelo Fiore
Модальный экран входа – это чистая и свежая всплывающая страница входа, которую вы можете использовать для своего веб-сайта.Это легко настроить, также вы можете войти с помощью учетной записи в социальной сети.
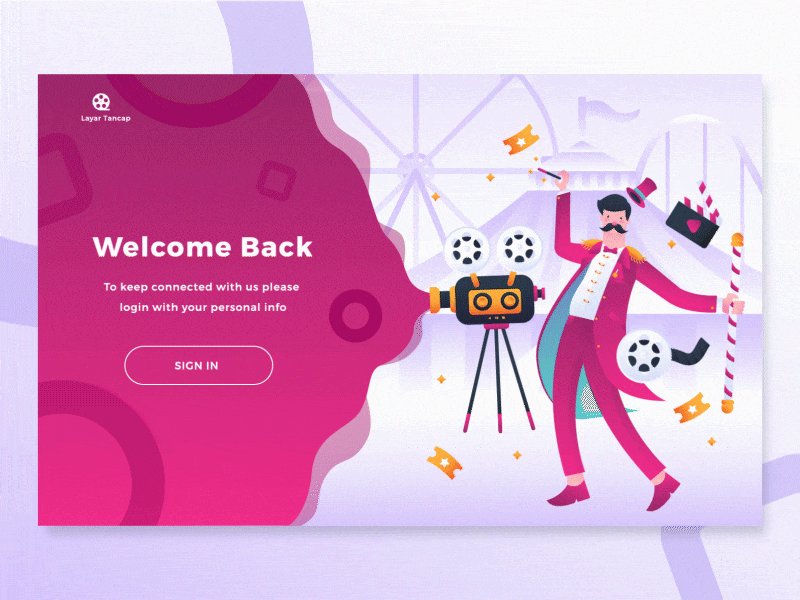
2. Иллюстрация страницы входа

Дизайнер: Mahisa Dyan Diptya
Иллюстрация страницы входа – это очаровательная и бесплатная иллюстрация страницы входа в Sketch. Иллюстрация привлекательна, а цветовая палитра и типография делают дизайн уникальным и понятным.
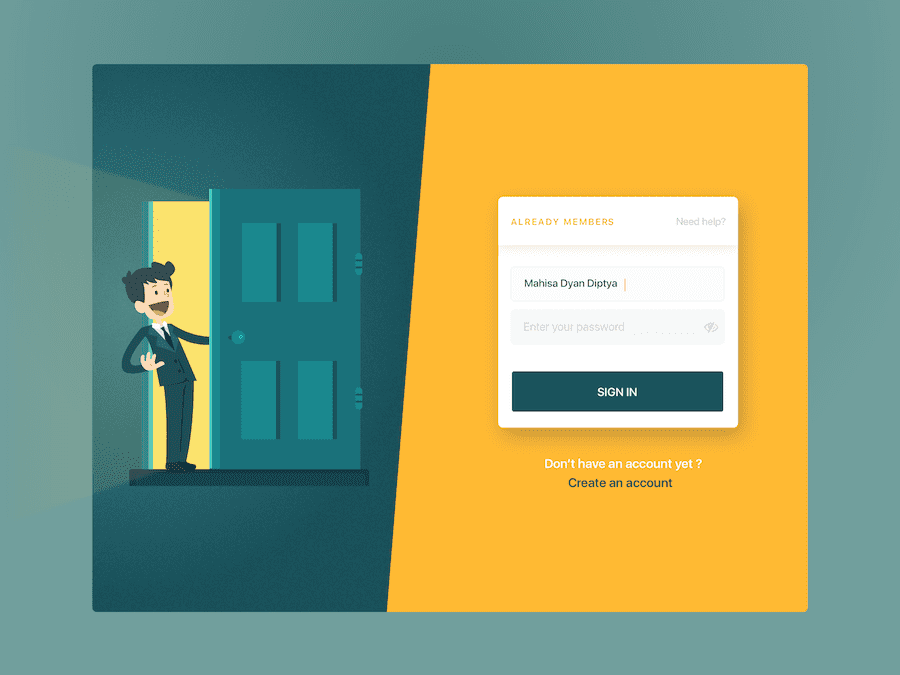
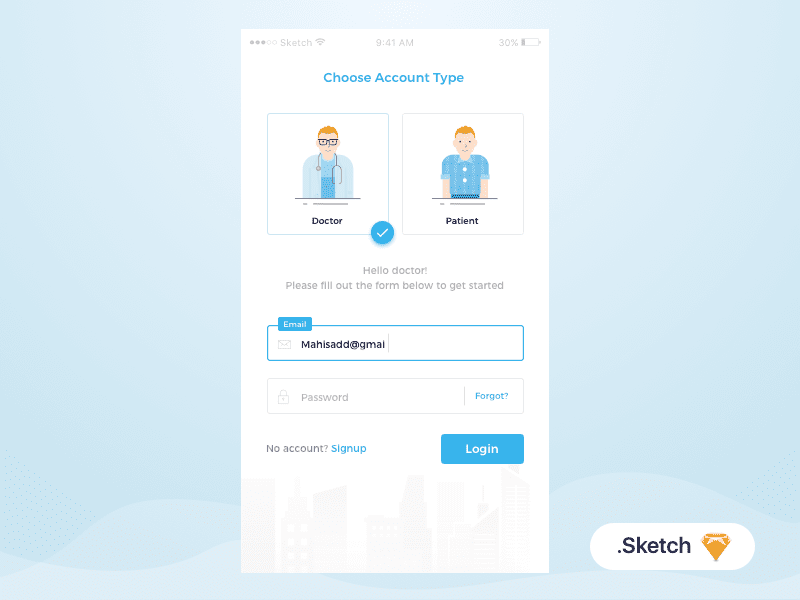
3. Форма входа и иллюстрация

Дизайнер: Mahisa Dyan Diptya
Форма входа и иллюстрация – это форма входа, требующая от пользователей выбора типа учетной записи.Этот единственный экран также включает в себя привлекательные иллюстрации врачей и пациентов.
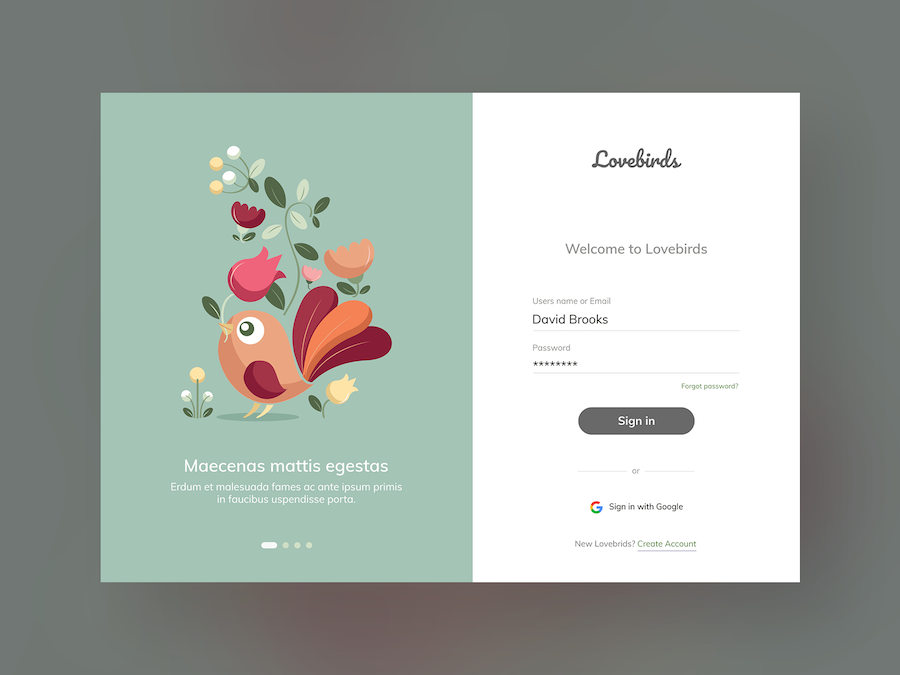
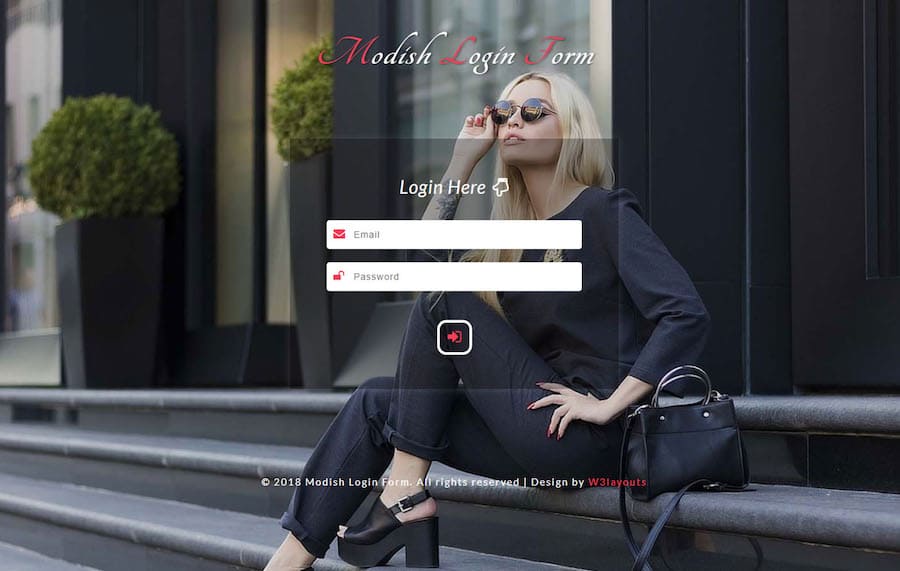
4. Дизайн веб-сайта Lovebirds Login

Дизайнер : Luke Peake
Дизайн веб-сайта Lovebirds – очень простая и свежая веб-страница входа с профессиональным подбором цветов. Нам очень нравится левый / правый макет этой страницы входа, который позволяет эффективно использовать сочетание приятных изображений, вступительного текста и выполнения полей в хорошей форме.
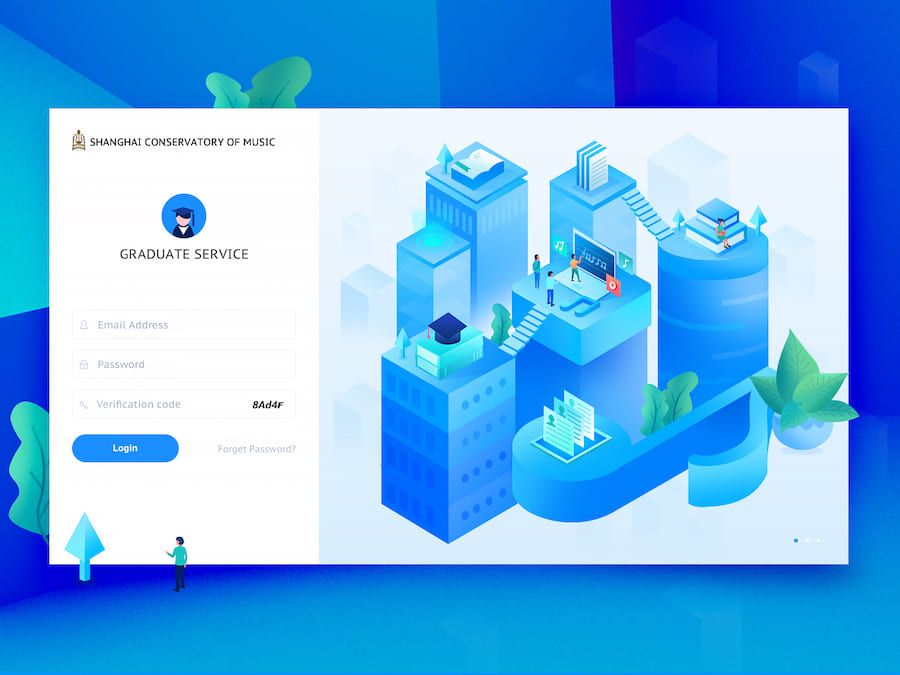
5. Дизайн страницы входа

Дизайнер : Zoeyshen
Дизайн страницы входа – это страница входа в систему управления аспирантурой.С четкими, красивыми градиентами интерфейс обеспечивает отличную читаемость. То, как используются цвета, добавляет жизненности интерфейсу.
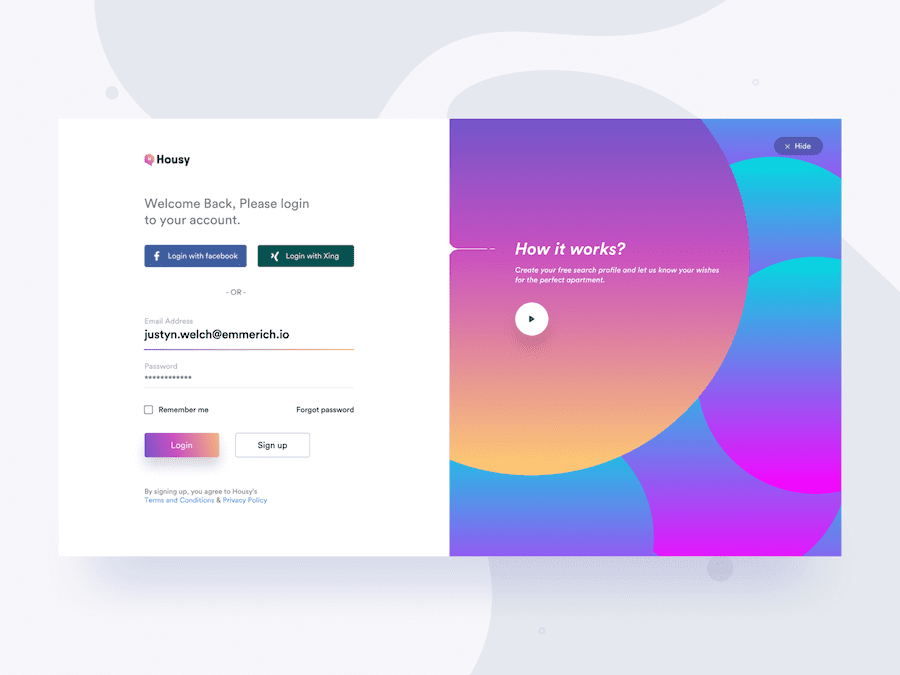
6. Пример страницы входа в Housy

Дизайнер
: Divan Raj
Пример страницы входа в Housy – это аккуратный и чистый дизайн с отличной комбинацией цветов для градиентов, предоставляющий пользователям приятный визуальный опыт.
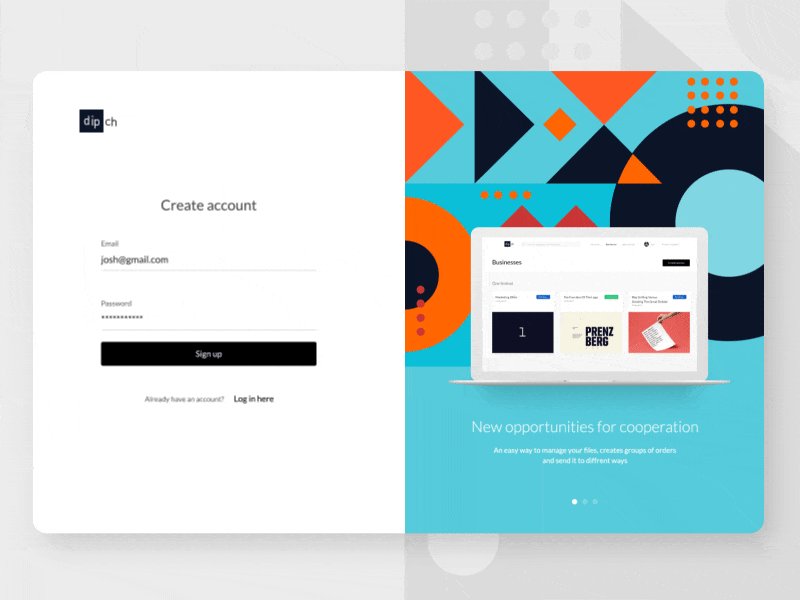
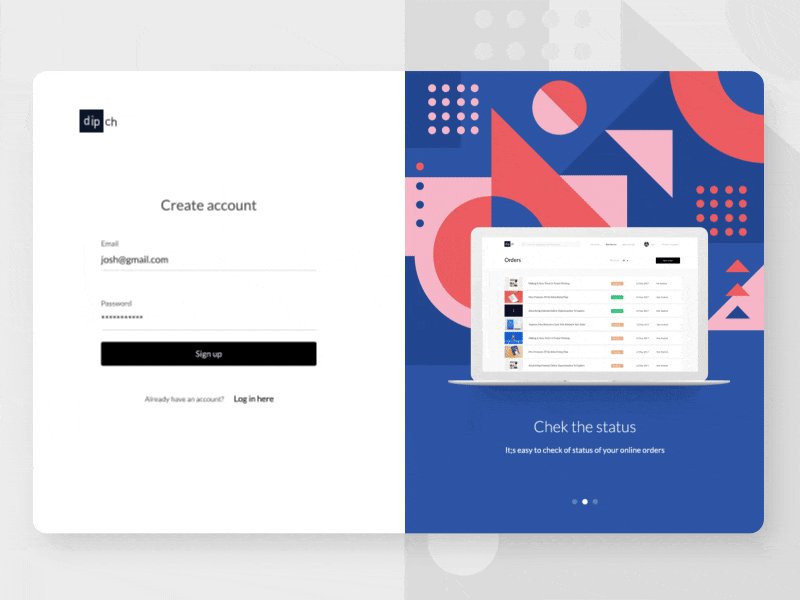
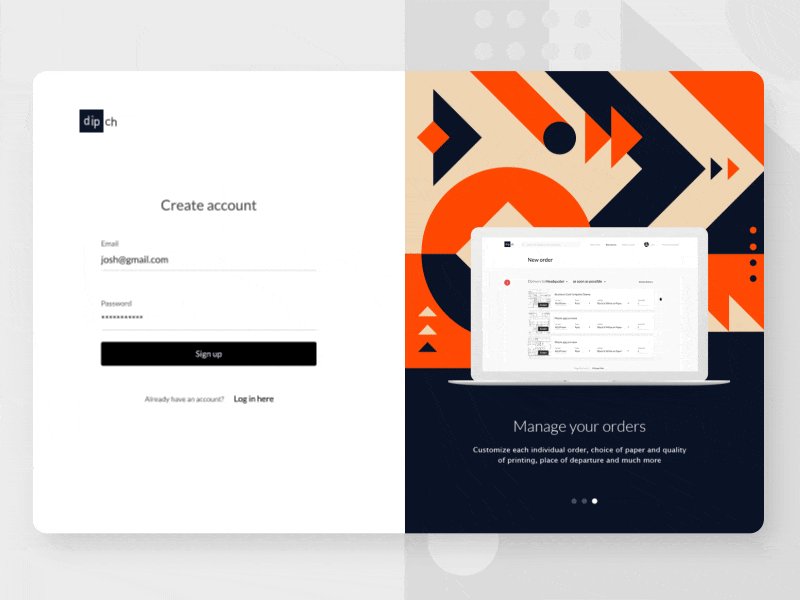
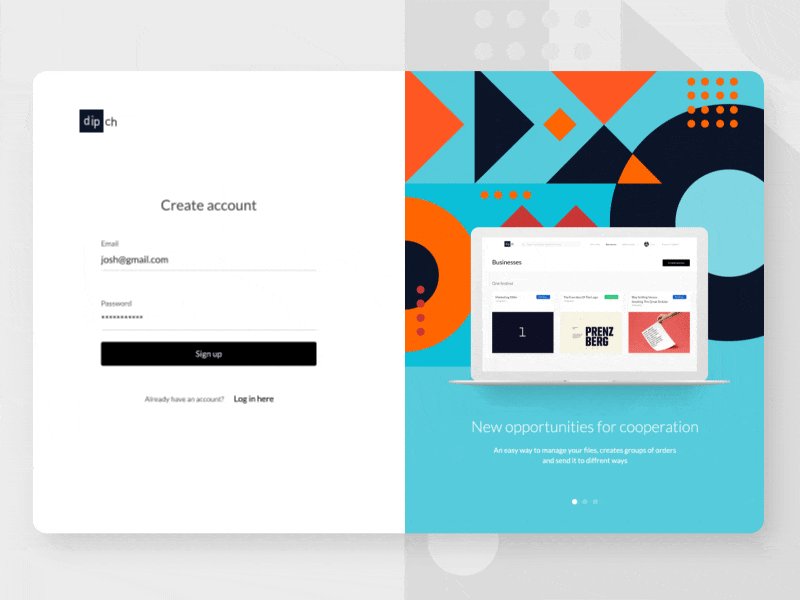
7. Страница входа в Dipnet

Дизайнер : Роман Быстрицкий
Страница входа в Dipnet – это страница входа в приложение типографии Dipnet.У этого есть удивительная мультипликация и привлекательный стиль иллюстрации. Фон анимации добавляет цвета и привлекательности.
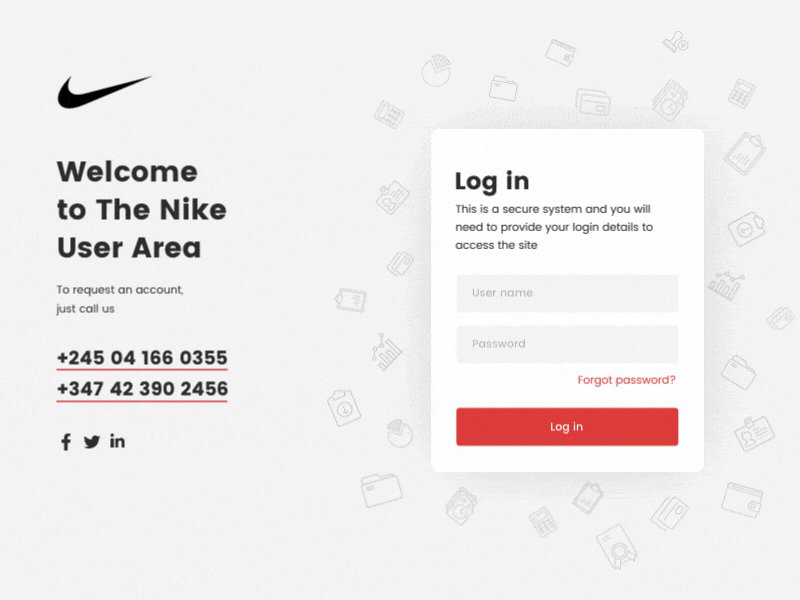
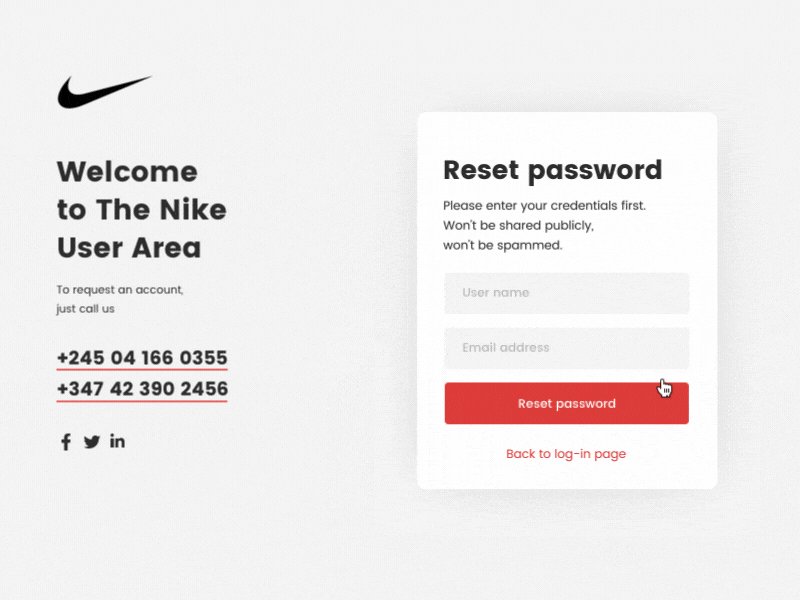
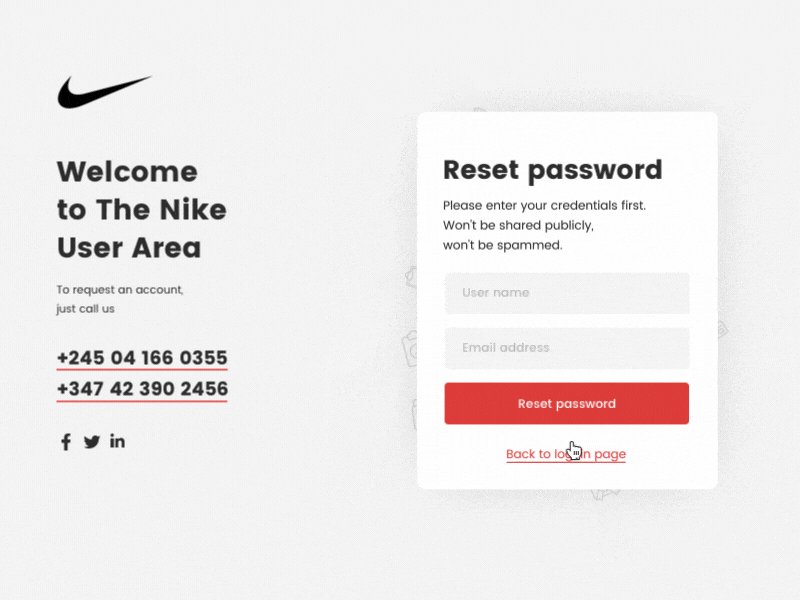
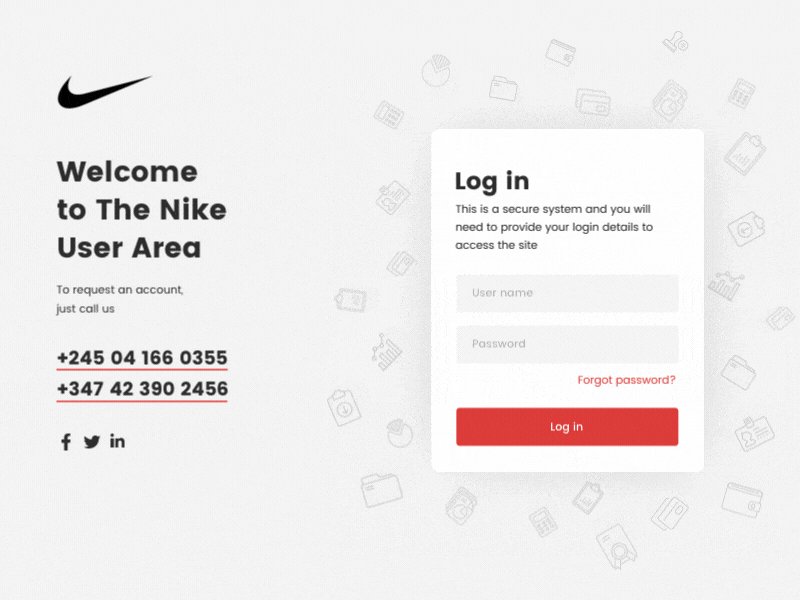
8. Анимация взаимодействия при входе в систему

Дизайнер
: Shakuro
Анимация взаимодействия при входе в систему – очень полезная страница входа для быстрого переключения анимации. Это позволяет дизайнерам найти простой способ перенаправить пользователя на страницу сброса пароля, не отводя его слишком далеко от начальной страницы.
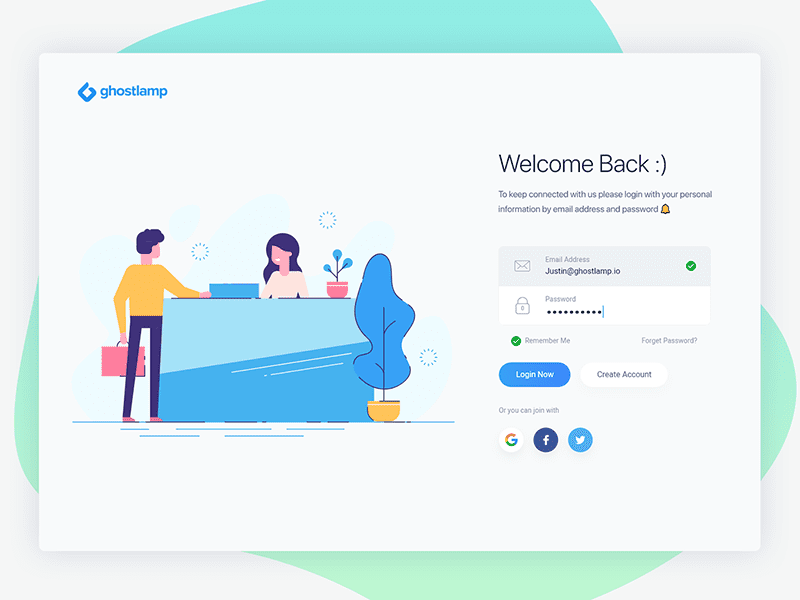
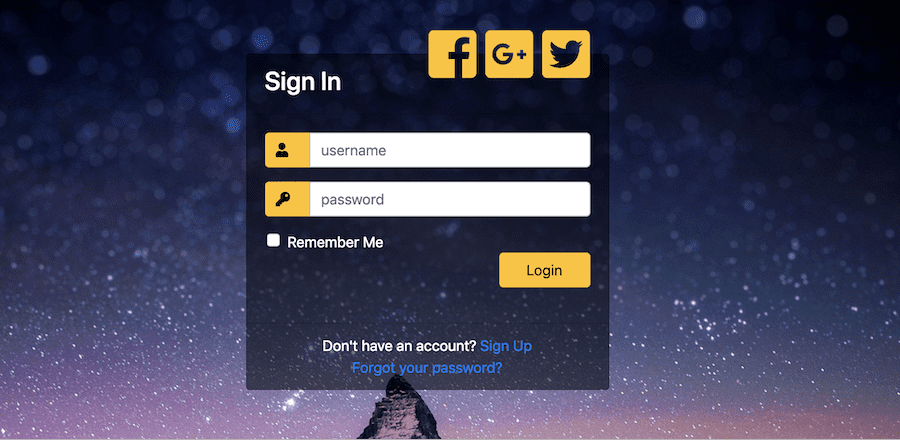
9. Ghostlamp

Дизайнер: Sourabh Barua
Дизайнер использует тонкую и элегантную форму веб-входа с двумя вариантами: вход через обычные формы и вход через социальные сети – Facebook, Google и Twitter.И если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
10. Иллюстрация страницы входа Исследование веб-сайта с фильмами

Дизайнер : Aliffajar
Иллюстрация страницы входа Исследование творческого исследования страницы входа для сайтов с фильмами. Он имеет модный и уникальный макет, а использование плавной анимации добавляет шарма.
Отзывчивый Шаблоны страниц входа – бесплатные загрузки
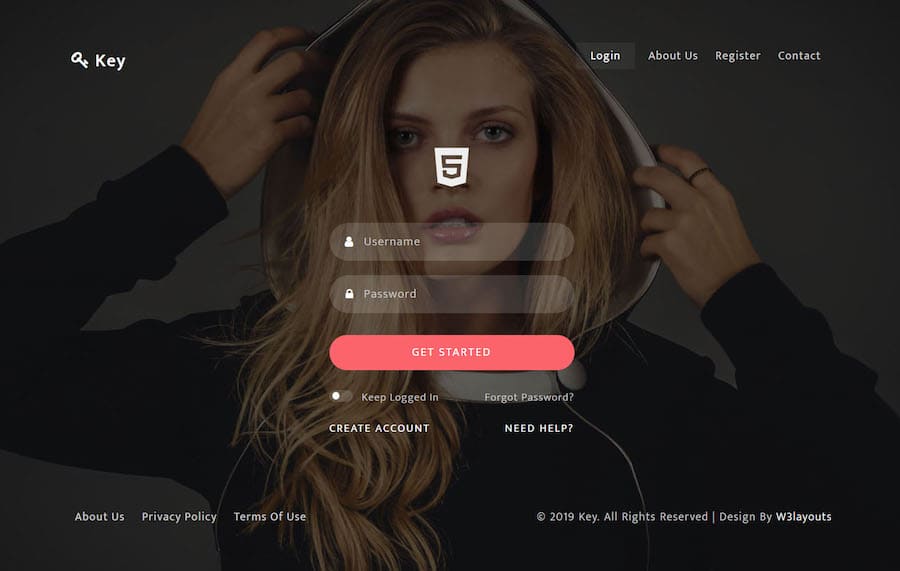
1.Ключевая форма входа Плоский отзывчивый виджет-шаблон

Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: файлы HTML (.html), таблицы стилей (.css), изображения ( .jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Особенности:
- Полностью адаптивный
- Современный и элегантный дизайн
- Проверенные HTML5 и CSS3
- Google Fonts Icons
- Font Font
Предварительный просмотр
Загрузить
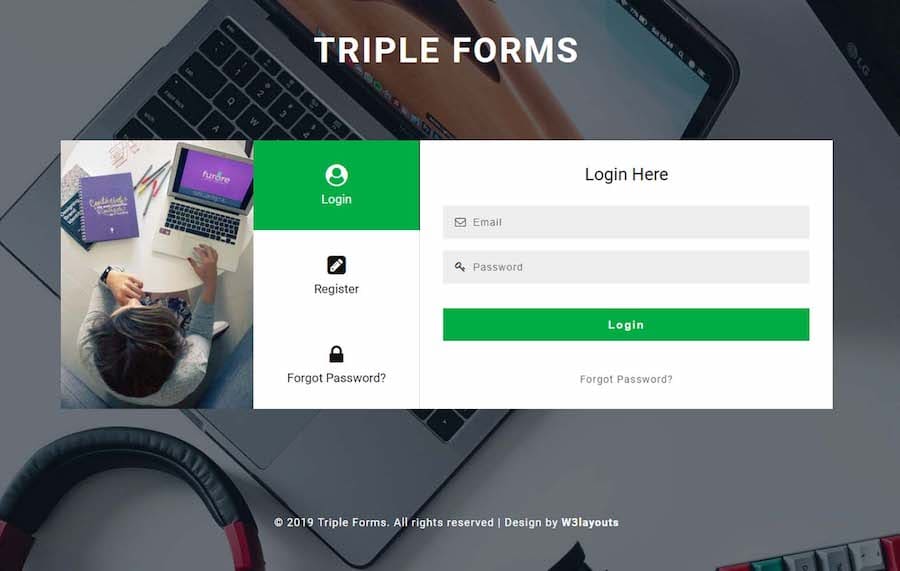
2.Отзывчивый шаблон виджетов Triple Forms

Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: HTML-файлы (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Особенности:
- Чистый и профессиональный дизайн
- Простая настройка
- Google шрифты
- Вертикальные вкладки CSS
- Допустимые HTML5 и CSS3 901
- Awesome Icons
Предпросмотр
Загрузить
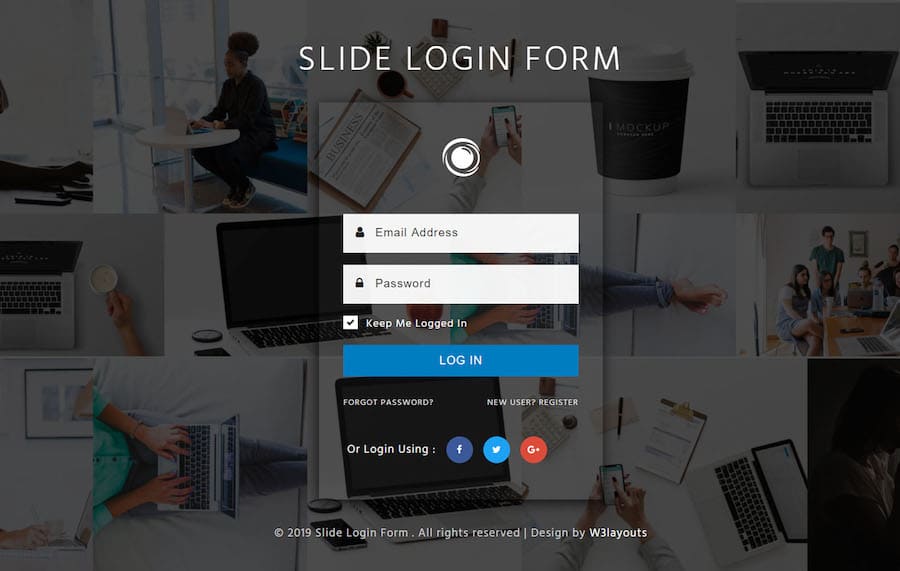
3.Слайд-форма для входа Плоский отзывчивый шаблон виджетов

совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: HTML-файлы (.html), таблицы стилей (.css), изображения ( .jpg / png / gif), подключаемые модули jQuery (.js), шрифты (.ttf)
Особенности:
- Адаптивный дизайн
- HTML5 & CSS3
- Google Fonts
- Шрифты Awesome Icons
- 100% адаптивный дизайн
- Простота настройки
- Google шрифты
- Форма подтверждения
- Адаптивные темы
- Легко настроить
- Форма авторизации 9013
9013
Preview
Предварительный просмотр
4.Модифицированный шаблон страницы входа в систему

совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Включены исходные файлы: HTML-файлы (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Особенности:
Просмотр
Просмотр
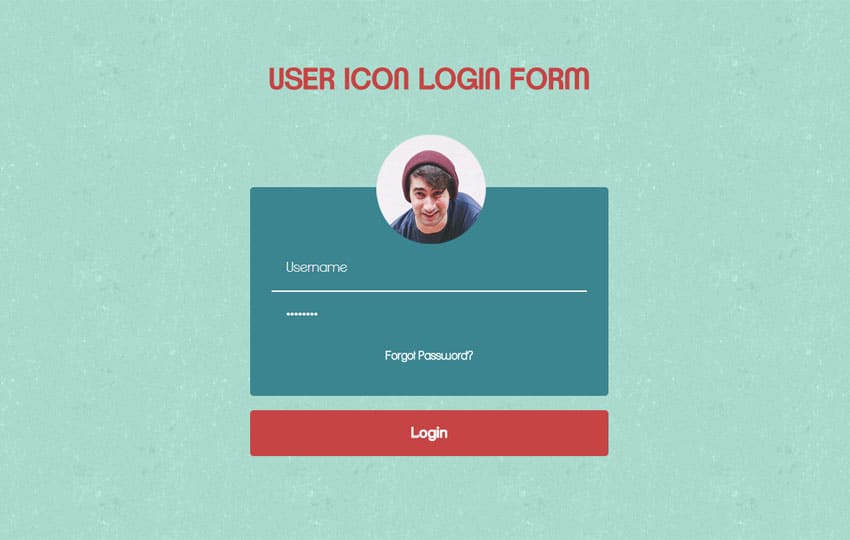
5. Пользовательский значок Форма входа Отзывчивый шаблон виджета

Совместимые браузеры
: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: HTML-файлы (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), исходники Photoshop (.psd), шрифты (.ttf)
Особенности:
Предварительный просмотр
Загрузить
Bootstrap Шаблоны страниц входа бесплатно
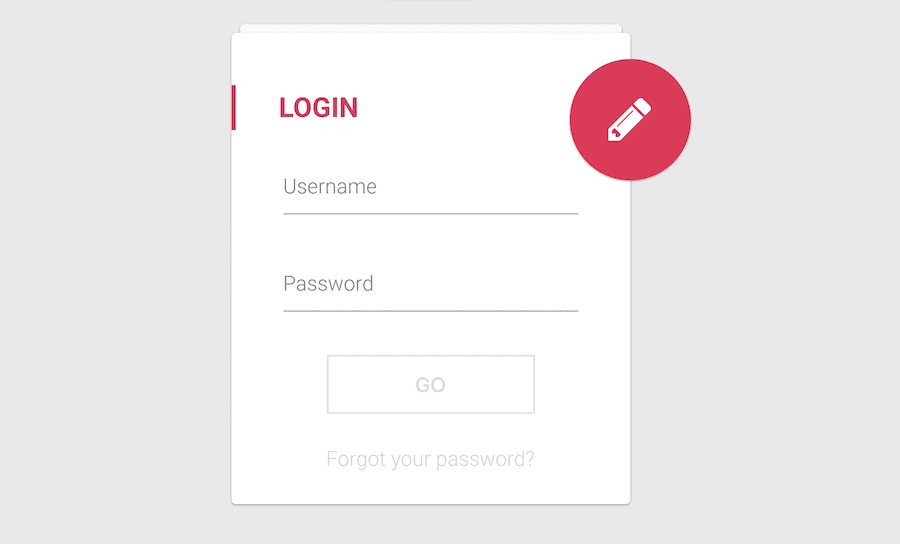
1. Материал Форма входа

Дизайнер: Andy Tran
Preview
Скачать
Скачать. Elegant Страница входа в систему

Дизайнер : SamimOnline
Скачать
3.Красивая страница входа

Дизайнер: Colorlib
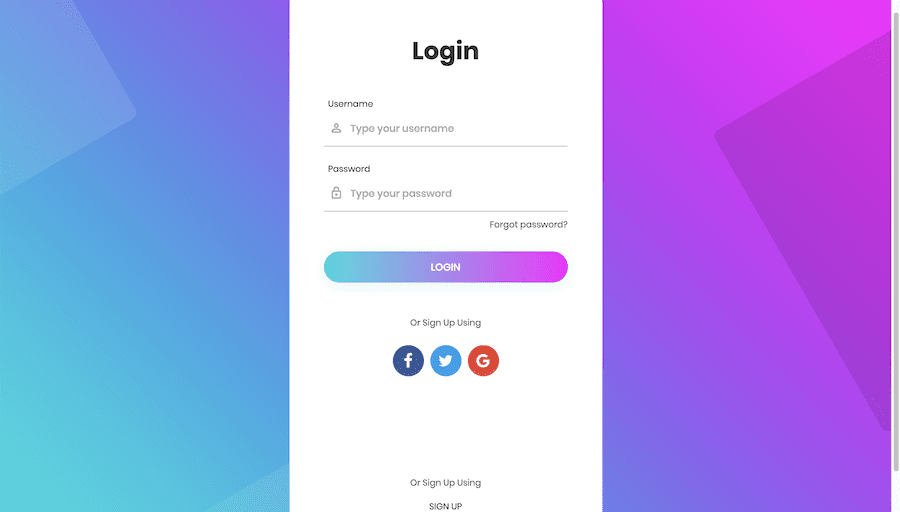
Простая, креативная и яркая форма входа с градиентным фоном. Этот многоцелевой шаблон можно использовать для веб-приложений, мобильных или настольных приложений.
Preview
Загрузить
4. Доступные только для CSS плавающие надписи

Дизайнер : Pablo Eugenio Lujambio Martinez
Preview
Загрузить
5. Простая форма входа
Предварительный просмотр
Загрузить
На этом мы завершаем список из 20 замечательных примеров страниц входа и бесплатных адаптивных шаблонов.Если вам понравился выбранный вами выбор, не стесняйтесь поделиться им в социальных сетях. Если у вас есть предложения по поводу следующего выпуска нашей коллекции дизайнерских ресурсов, свяжитесь с нами через Twitter или Facebook.
,
Компиляция и настройка
Чтобы еще больше уменьшить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только
эти компоненты и
функции, которые вам нужны.
Если вам нужна дополнительная помощь при компиляции собственного пакета, воспользуйтесь нашим руководством по компиляции и настройке.
Учебник по компиляции и настройке
Карта зависимостей файлов SCSS в MDBootstrap:
Условные обозначения:
'->' означает 'требуется'
Все бесплатные и профессиональные файлы требуют файлы из основного каталога
«none» означает «этот компонент не требует ничего, кроме файлов ядра»
Файл, заключенный в ``, означает, что этот файл делает базовый компонент красивее, но он не нужен для правильной работы.
Все компоненты PRO требуют 'pro / _variables.файл scss
СКС /
|
| - ядро /
| |
| | - бутстрап /
| | | - _functions.scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _кнопки.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss none (PRO:)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.scss )
| | - _depreciated.scss
|
| - про /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, free / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> free / _cards.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> free / _buttons.scss, pro / _buttons.scss, free / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> free / _carousels.scss, pro / _carousels.scss, free / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.СКС
| | | - _pricing.scss -> free / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> free / _forms.scss, pro / _forms.scss, free / _buttons.scss, pro / _buttons.scss
| |
| | - _variables.scss
| | - _buttons.scss -> free / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> free / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> free / _cards.scss
| | - _downdowns.scss -> free / _dropdowns.scss, free / _buttons.scss
| | - _navbars.scss -> free / _navbars.scss (PRO:)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> free / _forms.scss, free / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> free / _forms.scss
| | - _accordion.scss -> pro / _animations.scss, free / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> free / _forms.scss, pro / _animations.scss, section / _templates.scss
| | - _ecommerce.scss -> free / _cards.scss, pro / _cards.scss, free / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _steppers.scss -> free / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> free / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _Оценено.СКС
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
Карта зависимостей модулей JavaScript в MDBootstrap:
Условные обозначения:
'->' означает 'требуется'
Все файлы требуют jQuery и bootstrap.js
JS /
Dist── dist /
│ ├── button.js
│ ├── cards.js
Character ├── персонаж-counter.js
Chips ├── chips.js
│ ├── collapsible.js -> vendor / speed.js
Drop ├── выпадающий.js -> Popper.js, jquery.easing.js
File ├── file-input.js
│ ├── forms-free.js
Material ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
Load ├── preloading.js
Range ├── range-input.js -> vendor / speed.js
Rol ├── scrolling-navbar.js
S ├── sidenav.js -> vendor / speed.js, vendor / hammer.js, vendor / jquery.hammer.js
Smooth └── smooth-scroll.js
Int── _intro-mdb-pro.js
├── modules.js
├── срк /
│ ├── button.js
Cards ├── карты.JS
Character ├── персонаж-counter.js
Chips ├── chips.js
│ ├── collapsible.js -> vendor / speed.js
Drop ├── dropdown.js -> Popper.js, jquery.easing.js
File ├── file-input.js
│ ├── forms-free.js
Material ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
Load ├── preloading.js
Range ├── range-input.js -> vendor / speed.js
Rol ├── scrolling-navbar.js
S ├── sidenav.js -> vendor / speed.js, vendor / hammer.js, vendor / jquery.hammer.JS
Smooth └── smooth-scroll.js
└── продавец /
Add── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
Chart── chart.js
Enhanced── улучшенный-modals.js
Hammer── hammer.js
├── jarallax.js
J── jarallax-video.js -> вендор / jarallax.js
Qu── jquery.easing.js
Qu── jquery.easypiechart.js
Qu── jquery.hammer.js -> vendor / hammer.js
Qu── jquery.sticky.js
Light── lightbox.js
Er── picker-date.js -> продавец / сборщик.JS
Er── picker.js
Er── picker-time.js -> vendor / picker.js
Roll── scrollbar.js
Rol── scrolling-navbar.js
Ast── toastr.js
Velocity── speed.js
Waves── waves.js
Ow── wow.js
,
HTML-редакторы
Простой текстовый редактор – это все, что вам нужно для изучения HTML.
Изучите HTML, используя Блокнот или TextEdit
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, такой как Блокнот (ПК) или TextEdit (Mac).
Мы верим в то, что использование простого текстового редактора является хорошим способом изучения HTML.
Выполните следующие шаги, чтобы создать первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (ПК)
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранней версии:
Открыть Старт >
Программы> Аксессуары> Блокнот
Шаг 1: Откройте TextEdit (Mac)
Open Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение
сохраняйте файлы правильно.В Настройки> Формат>
выбрать “Обычный текст”
Затем в разделе «Открыть и сохранить» установите флажок «Отображать HTML-файлы в виде HTML-кода вместо форматированного текста».
Затем откройте новый документ, чтобы разместить код.
Шаг 2: написать немного HTML
Написать или скопировать следующий HTML-код в Блокнот:
Мой первый абзац.
Шаг 3. Сохранение HTML-страницы
Сохраните файл на своем компьютере. Выберите Файл> Сохранить как в меню Блокнота.
Назовите файл “index.htm” и установите кодировку в
UTF-8 (которая является предпочтительной кодировкой для файлов HTML).
Совет: В качестве расширения файла можно использовать .htm или .html. Нет никакой разницы, это зависит от вас.
Шаг 4. Просмотр HTML-страницы в вашем браузере
Откройте сохраненный файл HTML в своем любимом браузере (дважды щелкните файл,
или щелкните правой кнопкой мыши – и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
Интернет-редактор W3Schools – «Попробуйте сами»
С нашим бесплатным онлайн-редактором вы можете редактировать HTML-код и просматривать результаты в своем браузере.
Это идеальный инструмент для быстрого тестирования кода.Также имеет цвет
кодирование и возможность сохранять и делиться кодом с другими:
Пример
Page Title
Это абзац.
Попробуй сам ”
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
,
Компиляция и настройка
Чтобы еще больше уменьшить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только
эти компоненты и
функции, которые вам нужны.
Если вам нужна дополнительная помощь при компиляции собственного пакета, воспользуйтесь нашим руководством по компиляции и настройке.
Учебник по компиляции и настройке
Карта зависимостей файлов SCSS в MDBootstrap:
Условные обозначения:
'->' означает 'требуется'
Все бесплатные и профессиональные файлы требуют файлы из основного каталога
«none» означает «этот компонент не требует ничего, кроме файлов ядра»
Файл, заключенный в ``, означает, что этот файл делает базовый компонент красивее, но он не нужен для правильной работы.
Все компоненты PRO требуют 'pro / _variables.файл scss
СКС /
|
| - ядро /
| |
| | - бутстрап /
| | | - _functions.scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _кнопки.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss none (PRO:)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.scss )
| | - _depreciated.scss
|
| - про /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, free / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> free / _cards.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> free / _buttons.scss, pro / _buttons.scss, free / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> free / _carousels.scss, pro / _carousels.scss, free / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.СКС
| | | - _pricing.scss -> free / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> free / _forms.scss, pro / _forms.scss, free / _buttons.scss, pro / _buttons.scss
| |
| | - _variables.scss
| | - _buttons.scss -> free / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> free / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> free / _cards.scss
| | - _downdowns.scss -> free / _dropdowns.scss, free / _buttons.scss
| | - _navbars.scss -> free / _navbars.scss (PRO:)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> free / _forms.scss, free / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> free / _forms.scss
| | - _accordion.scss -> pro / _animations.scss, free / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> free / _forms.scss, pro / _animations.scss, section / _templates.scss
| | - _ecommerce.scss -> free / _cards.scss, pro / _cards.scss, free / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _steppers.scss -> free / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> free / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _Оценено.СКС
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
Карта зависимостей модулей JavaScript в MDBootstrap:
Условные обозначения:
'->' означает 'требуется'
Все файлы требуют jQuery и bootstrap.js
JS /
Dist── dist /
│ ├── button.js
│ ├── cards.js
Character ├── персонаж-counter.js
Chips ├── chips.js
│ ├── collapsible.js -> vendor / speed.js
Drop ├── выпадающий.js -> Popper.js, jquery.easing.js
File ├── file-input.js
│ ├── forms-free.js
Material ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
Load ├── preloading.js
Range ├── range-input.js -> vendor / speed.js
Rol ├── scrolling-navbar.js
S ├── sidenav.js -> vendor / speed.js, vendor / hammer.js, vendor / jquery.hammer.js
Smooth └── smooth-scroll.js
Int── _intro-mdb-pro.js
├── modules.js
├── срк /
│ ├── button.js
Cards ├── карты.JS
Character ├── персонаж-counter.js
Chips ├── chips.js
│ ├── collapsible.js -> vendor / speed.js
Drop ├── dropdown.js -> Popper.js, jquery.easing.js
File ├── file-input.js
│ ├── forms-free.js
Material ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
Load ├── preloading.js
Range ├── range-input.js -> vendor / speed.js
Rol ├── scrolling-navbar.js
S ├── sidenav.js -> vendor / speed.js, vendor / hammer.js, vendor / jquery.hammer.JS
Smooth └── smooth-scroll.js
└── продавец /
Add── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
Chart── chart.js
Enhanced── улучшенный-modals.js
Hammer── hammer.js
├── jarallax.js
J── jarallax-video.js -> вендор / jarallax.js
Qu── jquery.easing.js
Qu── jquery.easypiechart.js
Qu── jquery.hammer.js -> vendor / hammer.js
Qu── jquery.sticky.js
Light── lightbox.js
Er── picker-date.js -> продавец / сборщик.JS
Er── picker.js
Er── picker-time.js -> vendor / picker.js
Roll── scrollbar.js
Rol── scrolling-navbar.js
Ast── toastr.js
Velocity── speed.js
Waves── waves.js
Ow── wow.js
,