Использование клавиатуры – Служба поддержки Майкрософт
Вводить данные на компьютер независимо от того, пишете ли вы букву или вычисляете числимые данные, клавиатура является основным способом ввода данных на компьютер. А знаете ли вы, что клавиатуру можно использовать для управления компьютером? Запомнив несколько простых команд, вводимых с клавиатуры(инструкций для компьютера), вы можете работать более эффективно.
Расположение клавиш
Клавиши на клавиатуре можно разделить на несколько групп в зависимости от выполняемых ими функций.
-
Клавиши для ввода данных (буквенно-цифровые). Эти клавиши содержат те же буквы, числа, знаки препинания и символы, что и на традиционном клавиатуре. -
Клавиши функций. Эти клавиши используются для выполнения особых задач. Они имеют названия F1, F2, F3 и т. д. до F12. Функциональные возможности этих ключей отличаются от программных. -
Клавиши перемещения. Эти клавиши используются для перемещения по документу или веб-странице и при редактировании текста. К ним относятся клавиши со стрелками, “Главная”, “Конец”, “PAGE UP”, “PAGE DOWN”, “Удалить” и “Вставка”.
-
Цифровая клавиатура. Цифровую клавиатуру удобно использовать для быстрого ввода чисел. Клавиши группируются в блоке, например на обычном калькуляторе или при добавлении компьютера.
org/ListItem”>
Клавиши управления. Эти клавиши используются отдельно или в сочетании с другими клавишами и служат для выполнения определенных действий. Чаще всего используются клавиши CTRL, ALT, клавиши с Windows и ESC.
На следующем рисунке показано, как эти клавиши расположены на типичной клавиатуре. Раскладка клавиатуры может быть другой.
Ввод текста
Когда вам нужно ввести какой-либо текст в программе, сообщении электронной почты или текстовом поле, вы увидите мигаюю вертикальную линию (), которая называется курсором или точкой вставки. Он показывает, где будет отображаться вводимый вами текст. Вы можете переместить курсор, щелкнув необходимое расположение мышью или воспользовавшись клавишами перемещения (см. раздел “Использование клавиш перемещения” в этой статье).
раздел “Использование клавиш перемещения” в этой статье).
Кроме букв, цифр, знаков препинания и символов, клавиши ввода включают клавиши SHIFT, CAPS LOCK, TAB, ВВОД, ПРОБЕЛ и BACKSPACE.
|
Название клавиши
|
Использование
|
|---|---|
|
SHIFT
|
Буквы, вводимые при нажатой клавише SHIFT, становятся прописными. Если при нажатой клавише SHIFT нажимать другие клавиши, будут вводится символы, отображенные в верхней части этих клавиш.
|
|
CAPS LOCK
|
Чтобы можно было вводить прописные буквы, нажмите клавишу CAPS LOCK один раз.
|
|
TAB
|
С помощью клавиши TAB можно переместить курсор на несколько позиций вперед. Кроме того, с помощью клавиши TAB можно перейти на следующее текстовое поле в форме.
|
|
ВВОД
|
С помощью клавиши ВВОД можно переместить курсор в начало следующей строки. В диалоговом окне с помощью клавиши ВВОД можно нажать выделенную кнопку.
|
|
ПРОБЕЛ
|
При нажатии клавиши ПРОБЕЛ курсор перемещается на один пробел вперед.
|
|
BACKSPACE
|
С помощью клавиши BACKSPACE можно удалить символ, расположенный перед курсором, или выделенный текст.
|
Использование сочетаний клавиш
Сочетания клавишиспользуются для выполнения различных действий с помощью клавиатуры. Они ускоряют работу с компьютером. Фактически практически любые действия или команды, которые можно выполнять с помощью мыши, быстрее выполняются с помощью одной или более клавиш на клавиатуре.
В справке знак “плюс” (+) между двумя или более клавишами указывает на то, что эти клавиши должны быть нажаты в комбинации. Например, CTRL+A означает, что необходимо нажать клавишу CTRL и, не отпуская ее, нажать клавишу A. CTRL+SHIFT+A означает, что необходимо нажать клавиши CTRL и SHIFT и, не отпуская их, нажать клавишу A.
CTRL+SHIFT+A означает, что необходимо нажать клавиши CTRL и SHIFT и, не отпуская их, нажать клавишу A.
Поиск сочетаний клавиш для программ
В большинстве программ можно выполнять действия с помощью клавиатуры. Чтобы узнать, для каких команд можно использовать сочетания клавиш, откройте меню. Сочетания клавиш (если можно их использовать) отображаются рядом с элементами меню.
Сочетания клавиш отображаются рядом с элементами меню.
Выбор меню, команд и параметров
С помощью клавиатуры вы можете открывать меню и выбирать команды и другие параметры. В программе, в которой есть меню с подчеркнутыми буквами, нажмите клавишу ALT и подчеркнутую букву, чтобы открыть соответствующее меню. Нажмите подчеркнутую букву в пункте меню, чтобы выбрать соответствующую команду. В приложениях, в которых используется лента, например в Paint или WordPad, при нажатии клавиши ALT буквы, которые можно нажать, накладываются на ленту (а не подчеркиваются).
Нажмите подчеркнутую букву в пункте меню, чтобы выбрать соответствующую команду. В приложениях, в которых используется лента, например в Paint или WordPad, при нажатии клавиши ALT буквы, которые можно нажать, накладываются на ленту (а не подчеркиваются).
Нажмите ALT+F, чтобы открыть меню “Файл”, а затем нажмите P, чтобы выбрать команду “Печать”.
Этот прием также можно сделать в диалоговом окнах. Если рядом с каким-либо пунктом в диалоговом окне отображается подчеркнутая буква, это означает, что можно нажать клавишу ALT и клавишу с этой буквой, чтобы выбрать этот пункт.
Полезные сочетания клавиш
В таблице ниже перечислены некоторые из самых полезных сочетаний клавиш. Более подробный список см. в разделе Сочетания клавиш.
|
Нажмите
|
Для этого
|
|---|---|
|
Клавиша с логотипом Windows
|
Открытие меню “Пуск”
|
|
ALT+TAB
|
Переключение между открытыми программами или окнами
|
|
ALT+F4
|
Закрытие активного элемента или выход из активной программы
|
|
CTRL+S
|
Сохранение текущего файла или документа (это сочетание клавиш работает в большинстве программ)
|
|
CTRL+C
|
Копирование выбранного элемента
|
|
CTRL+X
|
Вырезание выбранного элемента
|
|
CTRL+V
|
Вставка выбранного элемента
|
|
CTRL+Z
|
Отмена действия
|
|
CTRL+A
|
Выбор всех элементов в документе или окне
|
|
F1
|
Отображение Справки программы или Windows
|
|
Клавиша с логотипом Windows + F1
|
Отображение Справки и поддержки Windows
|
|
ESC
|
Отмена текущей задачи
|
|
Клавиша приложения
|
Открывает меню команд, связанных с выделением в программе.
|
Использование клавиш перемещения
Клавиши навигации позволяют перемещать курсор, перемещаться по документам и веб-страницам, а также редактировать текст. В таблице ниже перечислен ряд стандартных функций этих клавиш.
|
Нажмите
|
Для этого
|
|---|---|
|
СТРЕЛКА ВЛЕВО, СТРЕЛКА ВПРАВО, СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ
|
Перемещение курсора или выделения на один символ или строку в направлении стрелки или прокрутка веб-страницы в направлении стрелки
|
|
Домашняя страница
|
Перемещение курсора в конец строки или в верхнюю часть веб-страницы
|
|
END
|
Перемещение курсора в конец строки или в нижнюю часть веб-страницы
|
|
CTRL+HOME
|
Перемещение курсора в начало документа
|
|
CTRL+END
|
Перемещение курсора в конец документа
|
|
PAGE UP
|
Перемещение курсора или страницы на один экран вверх
|
|
PAGE DOWN
|
Перемещение курсора или страницы на один экран вниз
|
|
DELETE
|
Удаление символа, расположенного после курсора, или выделенного текста.
|
|
Вставить
|
Включение и выключение режима вставки. Если режим вставки включен, вводимый вами текст будет вставляться в позиции курсора. Если режим вставки выключен, вводимый вами текст заменять уже имеющиеся символы.
|
Использование цифровой клавиатуры
На цифровой клавиатуре цифры отображаются от 0 до 9, арифметические операторы + (с добавление), – (вычитание), * (умножение) и / (деление) и десятичной за несколькими точками, как на калькуляторе или компьютере. Конечно же, эти символы есть и на других клавишах, но с помощью этой клавиатуры можно одной рукой быстро вводить числовые данные или математические операции.
Цифровая клавиатура
Чтобы использовать цифровую клавиатуру для ввода чисел, нажмите клавишу NUM LOCK. На большинстве клавиатур имеется световой индикатор, сигнализирующий о том, включена ли клавишу NUM LOCK. Если клавиша NUM LOCK выключена, цифровая клавиатура работает в качестве дополнительного набора клавиш перемещения (эти функции напечатаны на клавишах рядом с цифрами или символами).
С помощью цифровой клавиатуры можно выполнять простые вычисления с помощью калькулятора.
-
Откройте калькулятор, нажав кнопку “Начните “.
 В поле поиска введите Калькулятор, а затем в списке результатов щелкните Калькулятор.
В поле поиска введите Калькулятор, а затем в списке результатов щелкните Калькулятор. -
Убедитесь, что на клавише светится индикатор состояния клавиши NUM LOCK. Если он не светится, нажмите клавишу NUM LOCK.
-
С помощью цифровой клавиатуры введите первое число выражения.
-
На клавиатуре нажмите +, –, * или /, чтобы выполнить сложение, вычитание, умножение или деление соответственно.
-
Введите следующее число выражения.

-
Нажмите клавишу ВВОД, чтобы выполнить вычисление.
Три странные клавиши
На данный момент мы рассказали почти обо всех клавишах, которые вы используете. Но для полной картины давайте рассмотрим три самые загадочные клавиши на клавиатуре: PRINT SCREEN, SCROLL LOCK и PAUSE.
PRINT SCREEN
Очень давно эта клавиша в действительности не совместила ее — она отправила текущий экран текста на принтер. Сейчас же при нажатии клавиши PRINT SCREEN делается снимок всего экрана, который затем копируется в буфер обмена в памяти компьютера. Оттуда его можно в виде CTRL+V в виде программы Microsoft Paint или другой программы и, если нужно, распечатать из нее.
Еще более непонятным является SYS RQ, который передает клавишу PrtScn на некоторых клавиатурах. Как правило, SYS RQ был создан в качестве “системного запроса”, но эта команда не включена в Windows.
Как правило, SYS RQ был создан в качестве “системного запроса”, но эта команда не включена в Windows.
Совет: Чтобы сделать снимок только активного окна, а не всего экрана, нажмите клавиши ALT+PRINT SCREEN.
SCROLL LOCK
В большинстве программ нажатие scroll LOCK не влияет на результат. В некоторых программах при нажатии клавиши SCROLL LOCK изменяется поведение клавиш со стрелками и клавиш PAGE UP и PAGE DOWN. При нажатии этих клавиш выполняется прокрутка документа без изменения позиции курсора или выделения. На клавиатуре может быть световой сигнал, указывающий на то, что на клавиатуре есть клавиша SCROLL LOCK.
PAUSE
Этот ключ редко используется. В некоторых старых программах при нажатии этой клавиши приостанавливается выполнение программы. Кроме того, если при этом нажата клавиша CTRL, работа программы будет прервана.
Другие клавиши
На некоторых современных клавиатурах имеются отдельные клавиши или кнопки для быстрого доступа к программам, файлам или командам. На других клавиатурах есть клавиши для регулировки громкости, колеса прокрутки или масштабирования, а также другие органы управления. Дополнительные сведения об этих функциях см. в документации для соответствующей клавиатуры или компьютера или на веб-сайте производителя.
На других клавиатурах есть клавиши для регулировки громкости, колеса прокрутки или масштабирования, а также другие органы управления. Дополнительные сведения об этих функциях см. в документации для соответствующей клавиатуры или компьютера или на веб-сайте производителя.
Советы по безопасному использованию клавиатуры
Правильное использование клавиатуры помогает избежать оголевости или повреждения часов, рук и рук, особенно при длительном использовании компьютера. Вот несколько советов, которые помогут улучшить использование клавиатуры.
-
Разместите клавиатуру на уровне локтей. Ваши плечи должны быть расслаблены.
-
Выровняйте клавиатуру по центру перед собой.
 Если на клавиатуре есть цифровая клавиатура, при центровке клавиатуры ориентируйтесь на клавишу ПРОБЕЛ.
Если на клавиатуре есть цифровая клавиатура, при центровке клавиатуры ориентируйтесь на клавишу ПРОБЕЛ. -
При печати на клавиатуре ваши руки и запястья должны “плавать” над клавиатурой, чтобы вы могли перемещать руки к самым удаленным клавишам, а не тянуться к ним пальцами.
-
При печати на клавиатуре не кладите кисти рук или запястья ни на какую поверхность. Если клавиатура оснащена упором для кистей рук, используйте его только во время перерывов в печати.
-
При печати на клавиатуре нажимайте клавиши легкими касаниями, при этом ваши запястья должны быть выпрямлены.
-
Через каждые 15–20 минут работы на компьютере устраивайте себе перерывы.
org/ListItem”>
Если вы не печатаете, дайте рукам и кистям рук отдохнуть.
Псевдоклассы, псевдоэлементы – Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Следующий набор селекторов, который мы рассмотрим, относится к псевдоклассам и псевдоэлементам. Их очень много, и они часто служат довольно специфическим целям. После того как вы узнаете порядок их использования, просмотрите список — не найдётся ли в нём что-либо, что поможет решить стоящую перед вами задачу. Кроме того, будет полезным заглянуть на соответствующую каждому селектору страницу MDN, чтобы прояснить, как его обрабатывает браузер.
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS. ) ) |
|---|---|
| Цель: | Узнать о селекторах псевдокласса и псевдоэлемента. |
Псевдокласс — это селектор, который выбирает элементы, находящиеся в специфическом состоянии, например, они являются первым элементом своего типа, или на них наведён указатель мыши. Они обычно действуют так, как если бы вы применили класс к какой-то части вашего документа, что часто помогает сократить избыточные классы в разметке и даёт более гибкий, удобный в поддержке код.
Псевдоклассы — это ключевые слова, которые начинаются с двоеточия:
:pseudo-class-name
Простой пример псевдокласса
Давайте рассмотрим простой пример. Если бы мы хотели сделать шрифт первого абзаца статьи более крупным и жирным, мы могли бы добавить класс к этому абзацу, а затем добавить CSS к этому классу, как показано в первом примере ниже:
Однако поддержка может оказаться утомительной — что если новый абзац будет добавлен в верхнюю часть документа? Тогда нам нужно будет передвинуть класс к новому абзацу. Вместо добавления класса мы могли бы использовать селектор псевдокласса
Вместо добавления класса мы могли бы использовать селектор псевдокласса :first-child — он всегда будет нацелен на первый дочерний элемент в статье, и нам больше не нужно будет редактировать HTML (к тому же это не всегда возможно, например, в случае если он генерируется CMS.)
Все псевдоклассы ведут себя подобным образом. Они нацелены на какой-то фрагмент вашего документа, находящийся в определённом состоянии, и ведут себя так, как если бы вы добавили класс в свой HTML. Рассмотрим некоторые другие примеры в MDN:
:last-child:only-child:invalid
Примечание: : Правильно писать псевдоклассы и элементы без какого бы то ни было предшествующего им селектора элемента. В примере выше вы могли бы написать :first-child и правило было бы применено к любому элементу, оказавшемуся первым дочерним для <article>, не только к первому дочернему абзацу — :first-child равнозначно *:first-child. Однако обычно вы хотите большего контроля, поэтому вам нужен более специфичный селектор.
Однако обычно вы хотите большего контроля, поэтому вам нужен более специфичный селектор.
Псевдоклассы пользовательского действия
Некоторые псевдоклассы применяются только тогда, когда пользователь некоторым образом взаимодействует с документом. Эти псевдоклассы действий пользователя, иногда называемые динамическими псевдоклассами, действуют так, как если бы класс был добавлен к элементу в момент взаимодействия с ним пользователя. Примеры даны для:
:hover— упоминался выше; он применяется только в том случае, если пользователь наводит указатель мыши на элемент, обычно на ссылку.:focus— применяется только в том случае, если пользователь фокусируется на элементе, используя управление с клавиатуры.
Псевдоэлементы ведут себя сходным образом, однако они действуют так, как если бы вы добавили в разметку целый новый HTML-элемент, а не применили класс к существующим элементам. Псевдоэлементы начинаются с двойного двоеточия ::.
::pseudo-element-name
Примечание: Некоторые ранние псевдоэлементы использовали синтаксис одинарного двоеточия, которое вы можете иногда видеть в коде или примерах. Современные браузеры поддерживают ранние псевдоэлементы с одинарным или двойным двоеточием синтаксиса для обратной совместимости.
Например, если вы хотите выбрать первую строку абзаца, вы могли бы обернуть её в <span> и использовать селектор элемента; однако это может не сработать, если количество слов, которые вы обернули, будет больше или меньше ширины родительского элемента. Поскольку мы, как правило, не знаем, сколько слов поместится в строке — т.к. их количество меняется, если меняется ширина экрана или размер шрифта — то надёжного решения при помощи HTML нет.
Селектор псевдоэлемента ::first-line сделает это наверняка — если количество слов увеличивается или уменьшается, он всё равно будет выбирать только первую строку.
Он действует так, как если бы <span> волшебным образом был обёрнут вокруг этой первой отформатированной строки и обновлялся бы каждый раз при изменении длины строки.
Вы можете видеть, что селектор выбирает первую строку обоих абзацев.
Если вы хотите сделать шрифт первой строки первого абзаца жирным, вы можете связать вместе селекторы :first-child и ::first-line. Попробуйте отредактировать предыдущий живой пример, чтобы использовалась следующая CSS. Мы говорим, что хотим выбрать первую строку первого элемента <p>, который находится внутри элемента <article>.
article p:first-child::first-line {
font-size: 120%;
font-weight: bold;
}
Существует пара специальных псевдоэлементов, которые используются вместе со свойством content для вставки содержимого в документ с помощью CSS.
Вы можете использовать их для вставки строки текста, как в приведённом ниже живом примере. Попробуйте изменить текстовое значение свойства content и вы увидите, как изменится результат. Можете также изменить псевдоэлемент ::before на ::after и увидите, что текст вставлен в конце элемента, а не в начале.
Однако вставка строк текста из CSS в реальности происходит не слишком часто, поскольку этот текст недоступен для некоторых экранных дикторов и его будет трудно найти и отредактировать в будущем.
Более корректным использованием этих псевдоэлементов является вставка значка, например маленькой стрелки, добавленной в приведённом ниже примере, которая является визуальным указателем, не предназначенным для зачитывания с помощью экранного диктора:
Эти псевдоэлементы также часто используются для вставки пустой строки, которая затем может быть стилизована так же, как и любой элемент на странице.
В следующем примере мы добавили пустую строку, используя псевдоэлемент ::before. Мы установили display: block, чтобы стилизовать его по ширине и высоте. Затем мы используем CSS, чтобы стилизовать его так же, как и любой другой элемент. Вы можете поиграть с CSS и изменить его внешний вид и поведение.
Использование псевдоэлементов ::before и ::after вместе со свойством content в CSS называется “генерируемым контентом” в CSS, и вы часто будете видеть, как этот метод используется для различных задач. Отличным примером является сайт CSS Arrow Please, который помогает вам генерировать стрелку с помощью CSS. Посмотрите на CSS, когда вы создадите свою стрелку, и вы увидите использование псевдо-элементов
Отличным примером является сайт CSS Arrow Please, который помогает вам генерировать стрелку с помощью CSS. Посмотрите на CSS, когда вы создадите свою стрелку, и вы увидите использование псевдо-элементов ::before и ::after. Всякий раз, когда вы будете видеть эти селекторы, смотрите на свойство content, чтобы увидеть, что добавляется в документ..
Существует большое количество псевдоклассов и псевдоэлементов, и полезно иметь список, к которому можно обращаться. Ниже приведены таблицы, в которых они перечислены, со ссылками на их справочные страницы в MDN. Используйте эти таблицы как справочник, чтобы видеть массив доступных вам средств для нацеливания на элементы.
Псевдоклассы
| Селектор | Описание |
|---|---|
:active | Подходит, когда пользователь активирует (например, щёлкает мышью) элемент. |
:any-link | Соответствует как состоянию :link, так и состоянию:visited ссылки. |
:blank | Соответствует элементу <input>, для которого значение ввода является пустым. |
:checked | Соответствует переключателю или флажку в выбранном состоянии. |
:current (en-US) | Соответствует элементу или предку элемента, который в данный момент отображается. |
:default | Соответствует одному или нескольким элементам пользовательского интерфейса, которые являются элементами по умолчанию (обрабатывают нажатие клавиши enter) в наборе сходных элементов. |
:dir | Выбирает элемент на основе его направленности (значение атрибута HTML dir или свойства CSS direction ). |
:disabled | Соответствует элементам пользовательского интерфейса, которые находятся в отключённом состоянии. |
:empty | Соответствует элементу, у которого нет дочерних элементов, кроме необязательного пробела. |
:enabled | Соответствует элементам пользовательского интерфейса, которые находятся во включённом состоянии. |
:first | В постраничном носителе соответствует первой странице. |
:first-child | Соответствует элементу, который является первым среди других дочерних элементов одного предка. |
:first-of-type | Соответствует элементу, который является первым определённого типа среди других дочерних элементов одного предка. |
:focus | Соответствует элементу, имеющему фокус. |
:focus-visible | Соответствует элементу, имеющему фокус, при этом фокус должен быть виден пользователю. |
:focus-within | Соответствует элементу с фокусом, а также элементу с потомком, который имеет фокус. |
:future (en-US) | Соответствует элементам после текущего элемента. |
:hover | Соответствует элементу, на который наведён курсор мыши. |
:indeterminate | Соответствует элементам пользовательского интерфейса, значение которых находится в неопределённом состоянии, обычно checkboxes (en-US). |
:in-range | Соответствует элементу с диапазоном, когда его значение находится в пределах диапазона. |
:invalid | Соответствует элементу, например <input>, в недопустимом состоянии. |
:lang | Соответствует элементу, основанному на языке (значение атрибута HTML lang). |
:last-child | Соответствует элементу, который является последним среди других дочерних элементов одного предка. |
:last-of-type | Соответствует элементу, который является последним определённого типа среди других дочерних элементов одного предка. |
:left | В постраничном носителе соответствует левосторонним страницам. |
:link | Соответствует непосещавшимся ссылкам. |
:local-link (en-US) | Соответствует ссылкам, указывающим на страницы, которые расположены на том же сайте, что и текущий документ. |
:is() | Соответствует любому селектору из полученного списка селекторов. |
:not | Соответствует объектам, не входящим в список селекторов, переданный в качестве значения этому селектору. |
:nth-child | Соответствует элементам из списка дочерних элементов одного предка, которые подобраны по формуле вида an+b (например, 2n + 1 будет соответствовать элементам 1, 3, 5, 7 и т. д. Все нечётные числа.) |
:nth-of-type | Соответствует элементам из списка дочерних элементов одного предка, имеющим определённый тип (например, элементы <p>) — дочерние элементы подобраны по формуле вида an+b (например, 2n + 1 будет соответствовать элементам 1, 3, 5, 7 и т. д. Все нечётные числа.) |
:nth-last-child | Соответствует элементам из списка дочерних элементов одного предка, считая в обратном порядке от конца. Дочерние элементы подобраны по формуле вида an+b (например, 2n + 1 будет соответствовать последнему элементу в последовательности, затем на два элемента до него, затем ещё на два элемента назад и т. д. Все нечётные, считая с конца. ) ) |
:nth-last-of-type | Соответствует элементам из списка дочерних элементов одного предка, имеющим определённый тип (например, элементы <p>), считая в обратном порядке от конца. Дочерние элементы подобраны по формуле вида an+b (например, 2n + 1 будет соответствовать последнему элементу этого типа в последовательности, затем на два элемента до него, затем ещё на два элемента назад и т. д. Все нечётные, считая с конца.) |
:only-child | Соответствует элементу, являющемуся единственным дочерним для своего предка. |
:only-of-type | Соответствует элементу, который отличается по типу от всех других дочерних элементов общего предка. |
:optional | Соответствует необязательным элементам формы. |
:out-of-range | Соответствует элементу с диапазоном, когда его значение находится вне диапазона. |
:past (en-US) | Соответствует элементам перед текущим элементом. |
:placeholder-shown | Соответствует элементу input, который показывает текст-заполнитель. |
:playing (en-US) | Соответствует элементу, представляющему аудио, видео или подобный ресурс с возможными состояниями “воспроизведён” или “приостановлен”, когда этот элемент “воспроизводится”. |
:paused (en-US) | Соответствует элементу, представляющему аудио, видео или подобный ресурс с возможными состояниями “воспроизведён” или “приостановлен”, когда этот элемент “приостановлен”. |
:read-only | Соответствует элементу, который не может быть изменён пользователем. |
:read-write | Соответствует элементу, который может быть изменён пользователем. |
:required | Соответствует обязательным элементам формы. |
:right | В постраничном носителе соответствует правосторонним страницам. |
:root | Соответствует элементу, который является корнем документа. |
:scope (en-US) | Соответствует любому элементу, который является элементом области видимости. |
:valid | Соответствует элементу, такому как <input>, в допустимом состоянии. |
:target | Соответствует элементу, если он является целью текущего URL (т. е. если у него есть ID, соответствующий текущему URL fragment). |
:visited | Соответствует посещённым ссылкам. |
Псевдоэлементы
| Селектор | Описание |
|---|---|
::after | Соответствует элементу, который допускает стилизацию и появляется после текущего содержимого порождающего элемента. |
::before | Соответствует элементу, который допускает стилизацию и появляется перед текущим содержимым порождающего элемента. |
::first-letter | Соответствует первой букве элемента. |
::first-line | Соответствует первой строке содержимого порождающего элемента. |
::grammar-error | Соответствует части документа, содержащей грамматическую ошибку, отмеченную браузером. |
::marker | Соответствует полю маркера пункта списка, которое обычно содержит жирную точку или число. |
::selection | Соответствует части документа, которая была выбрана. |
::spelling-error (en-US) | Соответствует части документа, содержащей орфографическую ошибку, отмеченную браузером. |
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Модель коробки
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Last modified: 000Z”>7 нояб. 2022 г., by MDN contributors
Как научить дошкольника узнавать буквы с помощью игры
Поделиться
Электронная почта
Помощь вашему дошкольнику в освоении навыков распознавания букв не обязательно должна быть похожа на «работу!»
Обучение через игру в веселой, беззаботной и позитивной манере — всегда лучший способ.
Что означает распознавание букв
Обучение навыкам распознавания букв включает в себя несколько различных практических компонентов.
Дети должны отличать форм букв друг от друга (зрительно узнавать их) и уметь указывать и называть названий букв , а также звуков, издаваемых каждой буквой.
Кроме того, они должны научиться формировать буквы и писать их .
Не все эти навыки нужно приобретать в дошкольном возрасте, и фактически дошкольники еще не готовы к развитию научиться читать и писать .
Просто познакомив ребенка с игрой, вы начнете процесс формирования базовых навыков чтения и письма .
Когда ребенок должен узнавать буквы алфавита?
Хотя вы можете прочитать о среднем возрасте, когда дети осваивают алфавит, они часто сильно различаются.
Точно так же, как дети учатся ходить и говорить в разном возрасте, то же самое можно сказать и о распознавании букв алфавита.
Каждый из них учится в своем собственном темпе, в зависимости от многих факторов.
Как развить навыки, чтобы подготовить ребенка к распознаванию букв
С помощью веселых игр родители могут помочь своим детям приобрести различные развивающие навыки, которые подготовят дошкольников к распознаванию букв.
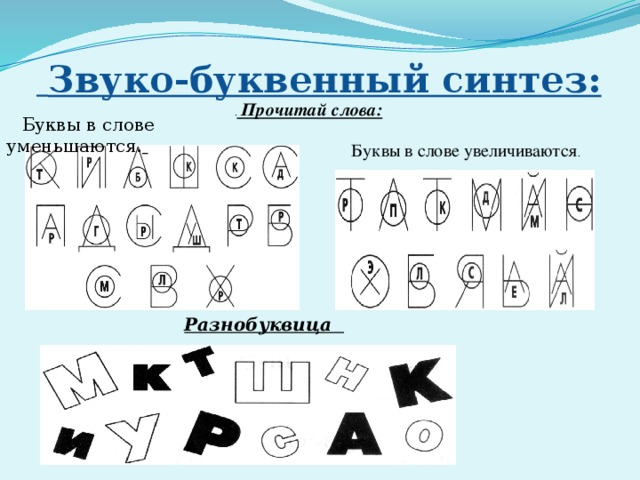
Эти типы навыков включают зрительное восприятие , память и слуховое восприятие .
Это означает, что изучение букв на самом деле начинается не с знакомства с настоящими буквами, а скорее с игровых действий, которые развивают эти навыки.
Зрительное восприятие
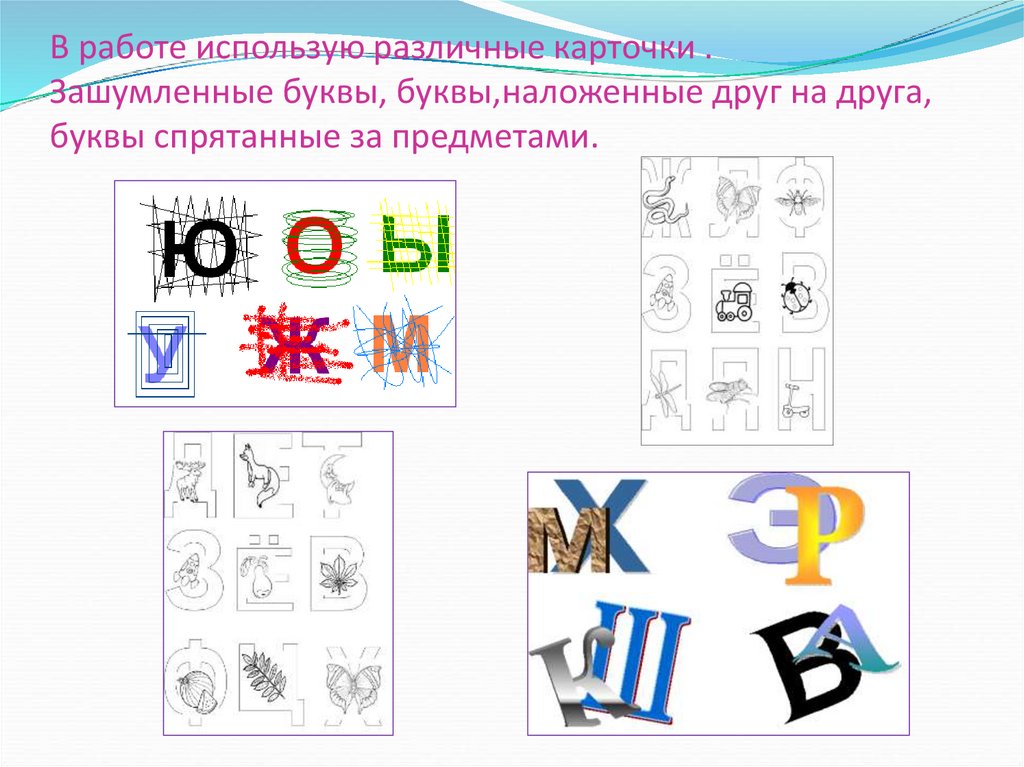
Зрительное восприятие означает, что мозг вашего ребенка понимает то, что видят его глаза, например детали и формы (распознавание форм).
Эти навыки также включают зрительно-моторную и зрительно-моторную координацию .
К полезным видам деятельности относятся:
- те, которые тренируют большие мышцы (например, броски/ловля)
- мелкая моторика (например, шнуровка)
- зрительное восприятие (например, сборка головоломок )
- и ограничение экранного времени, которое имеет ограничения, связанные с навыками визуального восприятия.
Память
Развитие памяти связано с хранением и использованием информации в мозгу.
Занятия без стресса для совершенствования этих навыков включают:
- простые карточные игры
- карточные игры (получите свои собственные, загрузив БЕСПЛАТНЫЙ набор печатных материалов в конце поста)
- Говоря о забавных воспоминаниях
- История визуализации
- Чтение и разговор о книгах
- Игры в визуальной памяти , например, изображение Bingo
- Игры слуховой памяти
Auditory Revestive
AUDTION AUDTIOR AUDTIOR AUDTIOR 20 0 Вот виды деятельности, которые могут поддерживать этот навык: [источник] Еще до того, как ваш ребенок проявит интерес к печатным изданиям, или пойте с ним песни — это содержательные и веселые занятия, которые подготавливают почву для распознавания букв. Держите его свежим, сохраняйте его новым и будьте готовы вернуться к своим любимым занятиям, когда вас об этом попросят. По мере того, как ваш ребенок проявляет растущий интерес к печатным изданиям, делайте их доступными для них, когда это возможно. Вместо того, чтобы держать эту книгу при себе, пока вы читаете им, покажите детям слова, водя по ним пальцами во время чтения. Пусть дети листают страницы книг. Имейте в доме книги, к которым у детей будет постоянный доступ. Так много вещей в доме содержат слова, например посылки, списки, письма, электронные письма, экраны, журналы и поздравительные открытки. Показывайте и касайтесь во время чтения, показывая детям, что вы ежедневно используете слова, показывая, как много можно узнать, используя их. Пишите перед своими детьми для разных целей, хотя бы иногда вслух. Сделайте инструменты и поверхности для рисования и письма доступными для вашего ребенка в любое время, в помещении и на улице. Не просто предлагайте традиционную бумагу и мелки — включайте: Вместо того, чтобы учить буквы в каком-то особом, предписанном порядке, сосредоточьтесь на тех, которые используются чаще всего и в порядке важности для вашего ребенка. Обычно хотят знать о буквах: Подумайте и обратите внимание на те буквы и слова, которые кажутся интересными вашим детям, используя их как основу для дальнейшего развития. [источник] Для дошкольников область трудотерапии является хорошим поводом для начала с заглавных букв в почерке. Они состоят из более крупных линий и кривых, что позволяет избежать повторного отслеживания и изменения направления, но при этом обучает штрихам сверху вниз. Если дети пытаются составлять буквы, к которым их зрительно-моторные навыки не подготовлены, они иногда приобретают вредные привычки, от которых потом будет трудно избавиться. Конечно, ваш ребенок может быть знаком со строчными буквами, видеть их во многих печатных форматах и постепенно учиться их различать. Когда их двигательные навыки готовы, они обычно легко переключаются на включение их вместе с прописными буквами при письме. [источник] Вот несколько забавных способов научить дошкольников распознавать буквы с помощью игры. Печать окружает нас повсюду. Указывайте, говорите и подчеркивайте звуки слов на вывесках (таких как любимые рестораны и дорожные/уличные знаки), коробках/этикетках с хлопьями или другими продуктами и знакомых логотипах. Читайте ребенку любимые стихотворения, подчеркивая рифму и ритм. После этого сыграйте в устную игру, назовите несколько рифмующихся слов из рассказа и добавьте свое собственное рифмующееся слово. Попросите ребенка придумать больше рифмующихся слов. Либо настоящие, либо притворные «слова» — это нормально, так как значение имеет фактор рифмовки. Покажите и расскажите о буквах в имени вашего ребенка, чтобы они были хорошо видны на бумаге. Покажите им, как вы находите одну из этих букв в журнале или газете и вырезаете ее довольно квадратным куском (не обязательно пытаться вырезать близко к краям буквы). Предложите им найти другие буквы своего имени в печатном виде и вырезать их тоже. После того, как все буквы будут найдены, они могут расположить их в правильном порядке для своего имени. Их можно хранить в небольшом мешочке для будущего использования или наклеить на цветной лист бумаги, чтобы повесить на холодильник или в комнату вашего ребенка. Другой вариант вместо вырезания — использование маркеров разных цветов для выделения различных букв, встречающихся в печатном тексте. Буквы можно сортировать и складывать в стопки по-разному: Письма с магнитами можно использовать на холодильнике или на магнитной доске для сортировки. Из хлеба или теста для кренделя сформируйте вместе с ребенком буквы, а затем испеките их, чтобы съесть позже. Во время работы говорите о названиях букв, звуках и простых словах (например, их именах), которые можно образовать. Для выпечки писем можно приобрести специальные формы для выпечки и формочки для печенья. Вы также можете испечь продолговатые лепешки и нарезать их крупными буквами. Предложите детям различные виды и цвета макаронных изделий, чтобы они складывали буквы на плоском фоне, либо приклеивая их на место, либо оставляя свободными и складывая в разные буквы. Другие материалы для изучения могут включать в себя: Используя столешницу или продолговатую форму для выпечки с низкими бортиками, намажьте крем для бритья или пудинг, чтобы ребенок мог обводить буквы пальцами. То же самое можно сделать с песком (или вынесенным на улицу) для обводки пальцами или безопасными «палочками», такими как карандаши, дюбели или линейки. Попросите детей выбрать карточку с буквой или вырезку. Расскажите о том, как выглядит и звучит буква. В зависимости от уровня развития вашего ребенка предложите ему найти в доме предметы, на которых напечатана эта буква, ИЛИ предметы, названия которых начинаются с этой буквы. Игру для рыбалки с магнитными буквами можно купить или сделать из бумаги, магнитов, скрепок, дюбелей и веревки. Назовите или выберите букву, ориентируясь на то, как она выглядит и/или звучит. Затем дети «ловят» совпадающие буквы из «пруда». Они также могут просто выловить случайную букву, а затем назвать ее, как только она будет «пойманна». Вы также можете использовать версию этой игры позже, когда дети будут учиться сопоставлять прописные и строчные буквы. Поставьте бумажные тарелки с буквами или буквы, вырезанные из картона, прямо на стулья или на пол под ними. Дети ходят по кругу и находят место, чтобы сесть, когда музыка останавливается. Затем каждый из них называет букву на своем стуле или на полу прямо под ним. Используйте старую компьютерную клавиатуру или пишущую машинку. Ваш ребенок называет буквы, касаясь клавиш. Они также могут найти их, чтобы нажимать, когда вы произносите имена, звуки или поднимаете карточки, по одной букве за раз. Предложите детям аэрозольные баллончики с водой, чтобы они могли распылять буквы на подъездных путях, тротуарах или даже на стене вашего дома. Другой вариант — использовать тротуарный мел, чтобы писать буквы на подъездной дорожке, в патио или на баскетбольной площадке. Попросите ребенка согнуть ершики для чистки труб, стебли синели или такие изделия, как Wikki Stix (нитка, покрытая воском), чтобы сформировать буквы. Дети часто любят составлять несколько букв и слов. «Закопайте» пластиковые или деревянные буквы в песочнице или песочнице. Попросите ребенка называть буквы по мере их обнаружения. В качестве заменителей песочных столов или больших лотков можно использовать другие материалы, такие как цветной рис, макароны, сушеные бобы или птичьи семена. Все эти идеи могут помочь укрепить навыки ранней грамотности вашего ребенка . Обратите внимание на то, где они находятся в своем развитии, и продолжайте поднимать планку чуть выше, продолжая возвращаться к тем играм и занятиям, в которых они чувствуют себя более успешными! Это ключ к обучению. Присоединяйтесь к Empowered Parents +, и вы получите загружаемый набор из печатных головоломок, игр и рассказов , а также набор «Обучение через игру» , который включает целый год занятий для детей от 3 до 6 лет. Регистрация бесплатной учетной записи Grow выполняется быстро и легко и позволяет вам добавлять в закладки статьи для последующего чтения на этом веб-сайте, а также на многих веб-сайтах по всему миру, использующих Grow . Поделиться Электронная почта Незнание названий букв связано с трудностями детей в изучении звуков букв и распознавании слов. Дети не могут понять и применить алфавитный принцип (понимая, что существуют систематические и предсказуемые отношения между письменными буквами и произносимыми звуками), пока они не смогут распознавать и называть ряд букв. Дети, чьи знания алфавита к моменту поступления в школу не очень хорошо развиты, нуждаются в разумно организованном обучении, которое поможет им узнавать, называть и писать буквы. Как только дети смогут легко идентифицировать и называть буквы, они могут начать изучать звуки букв и их написание. Дети усваивают алфавит в последовательности, которая начинается с названий букв, затем форм букв и, наконец, звуков букв. Дети учат названия букв, распевая песни, такие как «Алфавитная песня», и рассказывая стишки. Они изучают формы букв, играя с кубиками, пластиковыми буквами и букварями. Неформальное, но планомерное обучение, при котором у детей есть много возможностей увидеть, поиграть и сравнить буквы, приводит к эффективному обучению буквам. Эта инструкция должна включать действия, в ходе которых дети учатся определять, называть и писать как прописные, так и строчные версии каждой буквы. Развитие навыков чтения у детей зависит от их понимания алфавитного принципа – представления о том, что буквы и буквенные узоры представляют собой звуки разговорной речи. Узнав, что между звуками и буквами существуют предсказуемые отношения, дети могут применять эти отношения как к знакомым, так и к незнакомым словам и начать бегло читать. Целью обучения фонетике является помощь детям в изучении и использовании Алфавитного Принципа. Алфавитный принцип — это понимание того, что существуют систематические и предсказуемые отношения между письменными буквами и произносимыми звуками. Обучение фонетике помогает детям выучить отношения между буквами письменного языка и звуками разговорной речи. При обучении по алфавитному принципу важны два аспекта: план обучения и скорость обучения. Нет установленного правила, определяющего, как быстро или как медленно вводить отношения между буквами и звуками. Одним очевидным и важным фактором, который следует учитывать при определении скорости введения, является успеваемость группы учащихся, с которыми будет использоваться инструкция. Кроме того, не существует согласованного порядка введения буквенно-звуковых отношений. Однако общепризнано, что самые ранние вводимые отношения должны быть такими, которые позволяют детям начать читать слова как можно раньше. То есть выбранные отношения должны иметь высокую полезность. Например, написание m, a, t, s, p и h очень полезно, но написание x как в 9Коробка 0424, gh, как в , ey, как в , они, и a, как в , хотят , имеют меньшую полезность. Также рекомендуется начинать обучение звуко-буквенным отношениям с выбора таких согласных, как f, m, n, r и s, звуки которых можно произносить изолированно с наименьшими искажениями. В инструкции также должно быть предусмотрено отдельное введение звуков для букв, которые сбивают с толку на слух, например, /b/ и /v/ или /i/ и /e/, или визуально сбивают с толку, например, b и d или p и g. Обучение может начаться с введения двух или более одиночных согласных и одного или двух коротких гласных звуков. Затем он может добавить больше одиночных согласных и больше коротких гласных звуков, возможно, с одним длинным гласным звуком. Затем могут быть добавлены сочетания согласных, за которыми следуют диграфы (например, й, ш, ч), что позволяет детям читать общеупотребительные слова, такие как это, она, и стул. Введение отдельных согласных и сочетаний или групп согласных следует вводить на отдельных уроках, чтобы избежать путаницы. Дело в том, что порядок введения должен быть логичным и соответствовать скорости, с которой дети могут учиться. Кроме того, звуковые и буквенные отношения, выбранные для раннего введения, должны позволять детям работать со словами как можно раньше..

.
.
.
. способность мозга различать звуки и слова, что важно для изучения звуков букв.
Как научить ребенка распознавать буквы?

Должен ли я учить буквы конкретный заказ?

Лучше сначала учить буквы верхнего или нижнего регистра?

Упражнения и игры для дошкольников по распознаванию букв
1. Обратите внимание на экологическую печать
2. Поделитесь книгами с рифмами

3. Охота за буквами
4. Игра с пластиковыми/деревянными буквами

5. Испечь буквы
6. Формируйте буквы из знакомых материалов
7. Формируйте буквы из необычных материалов

8. Отправляйтесь на поиски сокровищ
9. Рыбка для писем

10. Играть Музыкальные стулья с буквами
11. Поиск букв на клавиатуре
12. Распыляйте или пишите письма на открытом воздухе
13. Формируйте буквы из гибких материалов

14. Найдите спрятанные буквы
Получите БЕСПЛАТНЫЙ доступ к печатным головоломкам, историям, наборам заданий и многому другому!

Бесплатный доступ навсегда. Алфавитный принцип | Reading Rockets

Что такое «алфавитный принцип»?

Алфавитный основной план обучения

Скорость и последовательность инструкций
 Стоп-звуки в начале или середине слов детям сложнее смешивать, чем непрерывные звуки.
Стоп-звуки в начале или середине слов детям сложнее смешивать, чем непрерывные звуки.

 Повторное нажатие клавиши CAPS LOCK выключает эту функцию. На используемой вами клавиатуре может быть световой индикатор, сигнализирующий о том, нажата ли клавиша CAPS LOCK.
Повторное нажатие клавиши CAPS LOCK выключает эту функцию. На используемой вами клавиатуре может быть световой индикатор, сигнализирующий о том, нажата ли клавиша CAPS LOCK.
 Аналогичное действие выполняется при щелчке выделения правой кнопкой мыши.
Аналогичное действие выполняется при щелчке выделения правой кнопкой мыши. В Windows — удаление выбранного элемента и перемещение его в корзину
В Windows — удаление выбранного элемента и перемещение его в корзину В поле поиска введите Калькулятор, а затем в списке результатов щелкните Калькулятор.
В поле поиска введите Калькулятор, а затем в списке результатов щелкните Калькулятор.
 Если на клавиатуре есть цифровая клавиатура, при центровке клавиатуры ориентируйтесь на клавишу ПРОБЕЛ.
Если на клавиатуре есть цифровая клавиатура, при центровке клавиатуры ориентируйтесь на клавишу ПРОБЕЛ.